
こんにちは!じゅりんです。
前回の記事でブログに「お問い合わせフォーム(Contact Form7)」を設置しました。
これで基本的にお問い合わせを受けることができるようになったのですが、このままだと迷惑メール(特に海外から)も多数受信する可能性があります。
そこで、迷惑メールからお問い合わせフォームを保護する設定を行います…が、ブログ画面が狭くならないように、ちょっとだけ工夫します。
お問い合わせフォームを保護してくれる「reCAPTCHA」
Googleのサービスの一つ「reCAPTCHA」。お問い合わせフォームなどを保護してくれる便利なサービスです。これを設定しておかないとガンガン迷惑メールが送られてくるので、必ず設定しておきましょう。
ちなみに、経験のある方も多いと思うのですが、お問い合わせフォームから送信するときに「私はロボットではありません」にチェックするやつです。
時々バスの写真を選ぶようなテストもありましたよね。このテストを通して人間かどうかを判断していました。ただしこれはv2(バージョン2)。
今回、設定していくのはv3(バージョン3)。v2のような面倒なテストが必要ありません。お問い合わせを送信しようとしている人の操作を総合的に検証してロボットかどうかを判断します。
…ややこしいことはともかく、一度設定してしまえば何もしなくても、お問い合わせする人にも負担なく、セキュリティを高めることができるのが「reCAPTCHA v3」と考えてもらえたらいいと思います。
「reCAPTCHA」にサイトを登録・キーを取得しよう
まずは「reCAPTCHA」の設定をしていきましょう。

「reCAPTCHA: Easy on Humans, Hard on Bots」を開きます。
画面右上の「Admin console」をクリック。普段お使いのGoogleのアカウントでログインします。

コンソール画面になりました。
画面左上の方にある「+」をクリックして、新しくサイトを登録します。

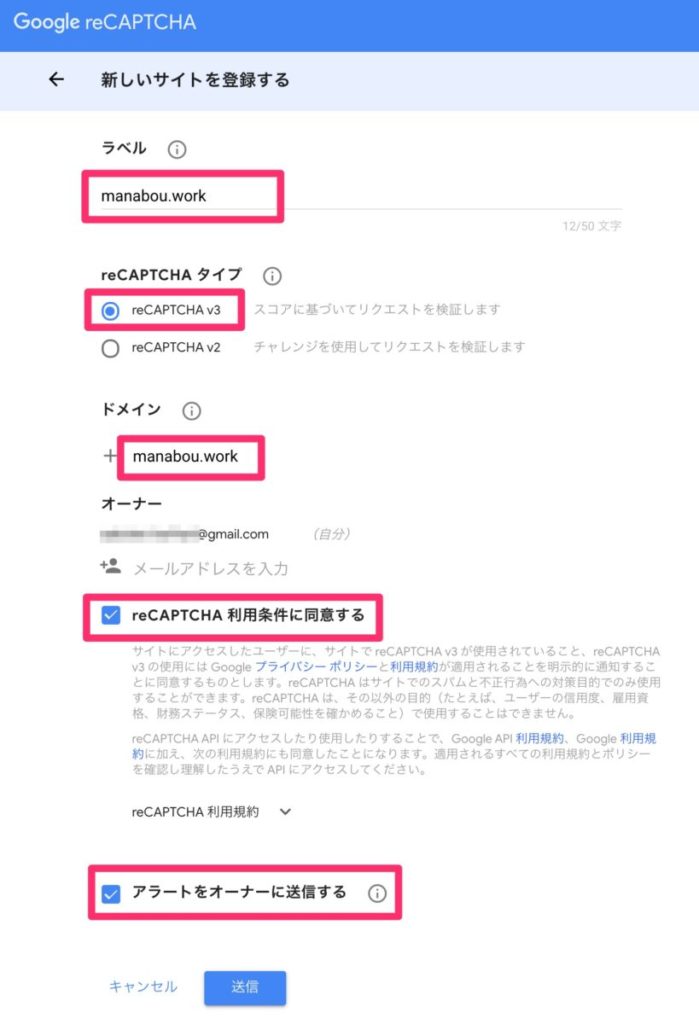
項目を埋めていきます。
「ラベル」は、自分がわかればなんでもOK。登録するドメイン名がわかりやすいと思います。
「reCAPTCHAタイプ」は、「v3」にチェック。
「ドメイン」は、自分のサイトのドメインです。
チェックを二つとも入れたら「送信」ボタンをクリック。

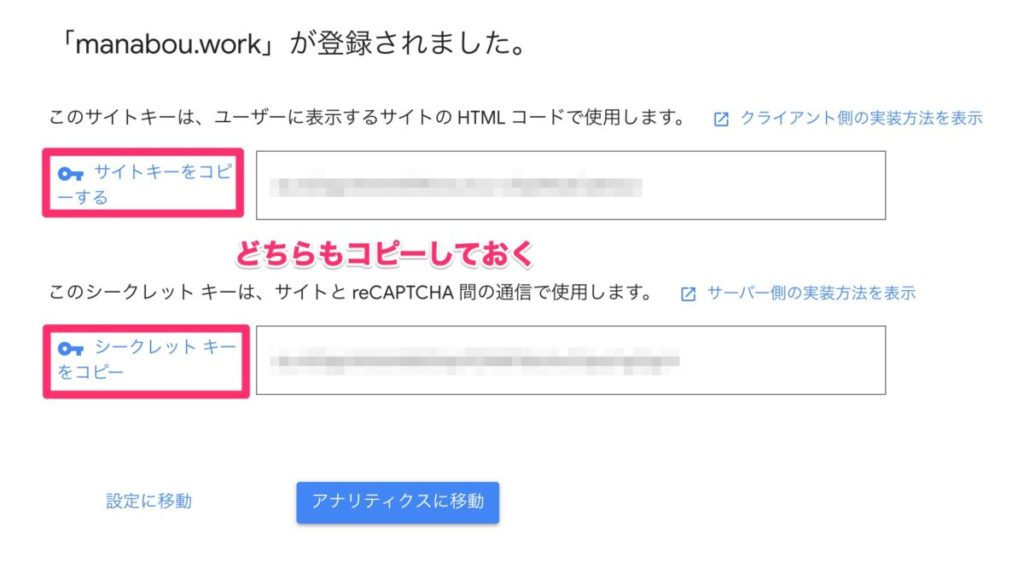
登録が完了すると、「サイトキー」と「シークレットキー」が発行されます。
どちらも必要になるので、コピーしておきましょう。(または画面を開いたままにして、この後コピペできるようにしておきましょう)
ブログ画面に目立たないように「reCAPTCHA」を設定【Invisible reCAPCTHA】
今度は自分のWordPressに「reCAPTCHA」を設定していきます。

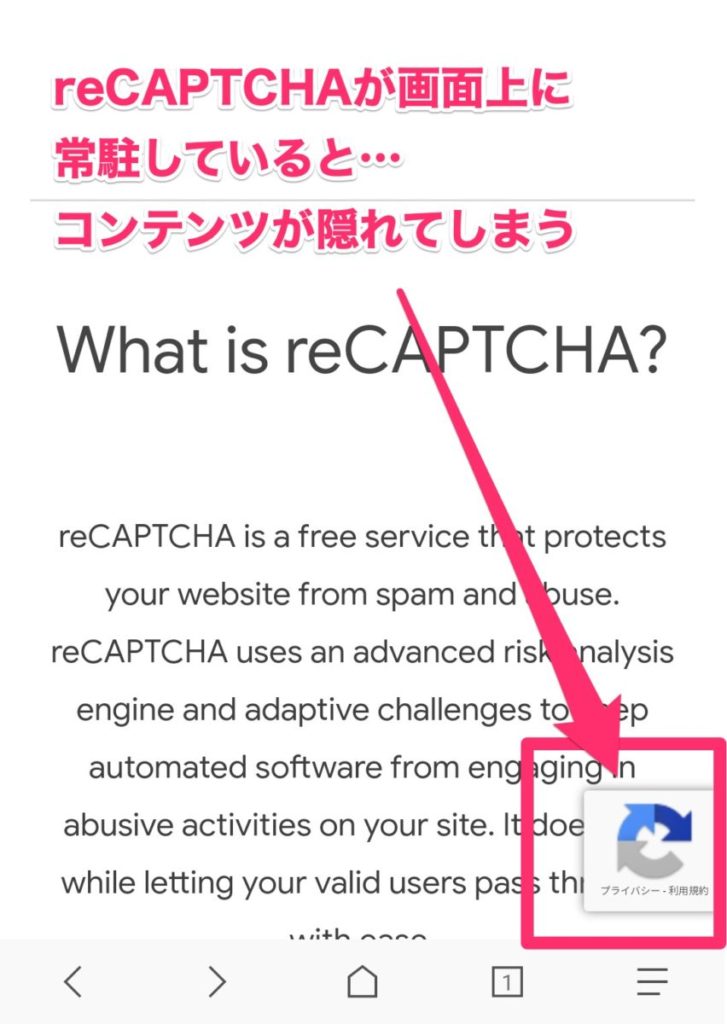
ですが、普通に設定してしまうとブログの全ての画面上に「reCAPTHA」の表示がされてしまい、正直邪魔になってしまいます。特に画面の小さいスマホの画面では、画面下にずっと「reCAPTHA」が表示されているとかなり気になります。
そこで、お問い合わせフォームの画面だけに「reCAPTCHA」を表示することのできるプラグイン「Invisible reCAPTCHA」を使いましょう。
プラグイン「Invisible reCAPTHA」のインストール

WordPress管理画面を開いて、「プラグイン」→「新規追加」をクリック。
キーワードに「invisible」と入力すると「Invisible reCAPTCHA for WordPress」が表示されるので「今すぐインストール」 →「有効化」をクリック。
「Invisible reCAPTCHA」の設定

「設定」→「Invisible reCAPTCHA」をクリック。
「Invisible reCAPTCHA」の設定画面(Setting)が開きます。

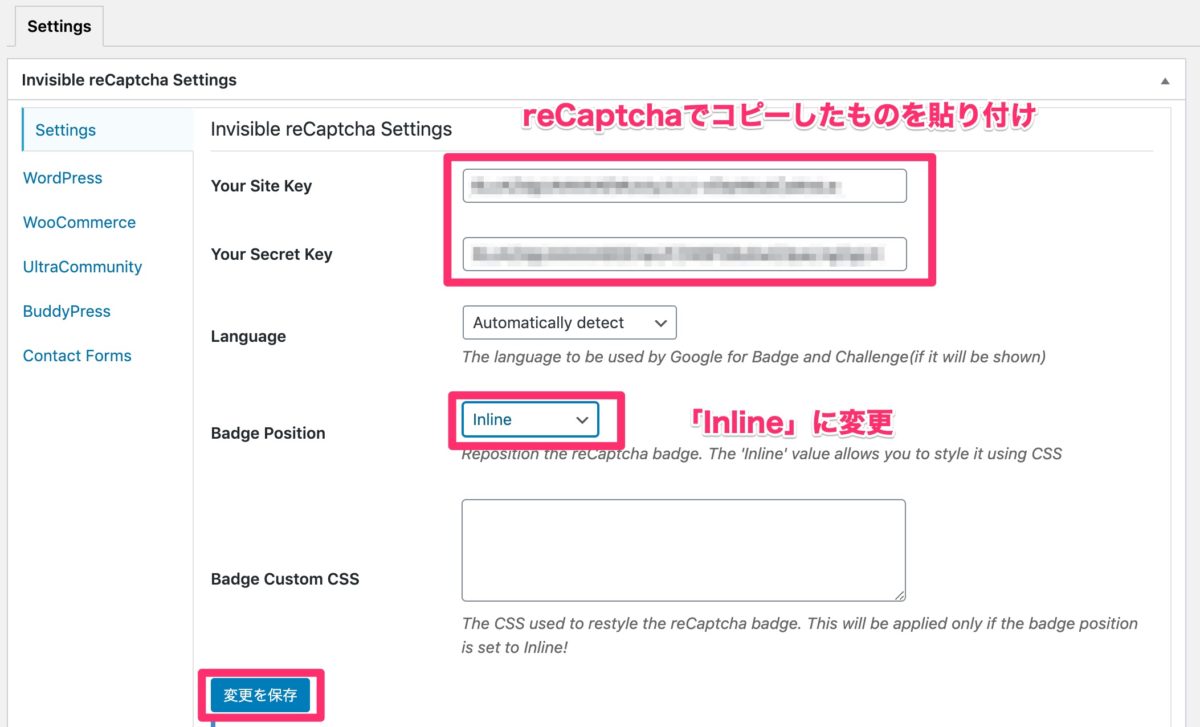
先ほど「reCAPTCHA」でコピーした「サイトキー」と「シークレットキー」をそれぞれ貼り付けます。
「language(言語)」は「Automatically detct(自動判断)」でOK。
「Badge Position(バッヂの位置)」は「Inline(埋め込み)」に変更します。これでバッヂが常駐することがなくなります。
「Badge Custum CSS」は空欄のままでOK。
これで「変更を保存」をクリック。

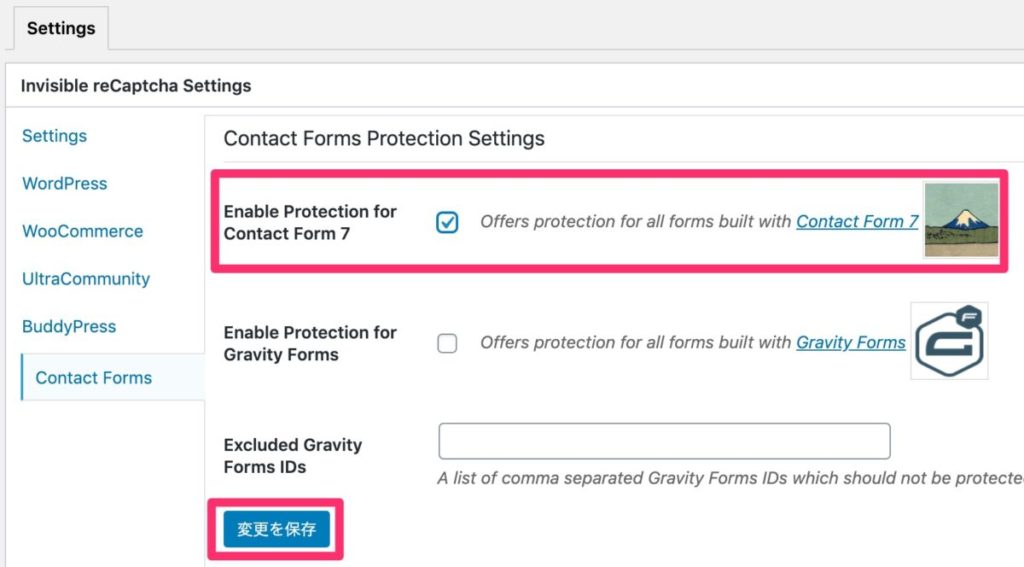
次に「Contact Forms」タブをクリック。
「Enable Protection for Contact Form 7」にチェックを入れて「変更を保存」をクリック。
これで「Invisible reCAPTCHA」の設定も完了です!!おつかれさまでした!!
「お問い合わせフォーム」を確認すると…バッチリです!

実際にちゃんと保護されているか確認するために、「お問い合わせフォーム」を開いてみると…バッチリです!!
これで安心してお問い合わせフォームを使うことができるようになりました。
ブログも育ってくると、レビュー執筆など仕事の依頼なんかもお問い合わせが来るようになるので、必ず設定しておきましょう!!


