
こんにちは!じゅりんです。
ブログを運営しているなら、絶対に用意しておきたいものが「お問合せフォーム」。自分のメールアドレスを公にせずに、お問合せを受けることができるのでプライバシー保護の点からも大変助かります。
お問合せプラグイン「Contact Form 7」

WordPressでお問合せといえば、これ!と言われるほど有名な「Contact Form 7」。無料のプラグインですが、機能もバッチリで使いやすいのでオススメです。今回はこの「Contact Form 7」を設定していきます。
「Contact Form 7」の設定
プラグインのインストール

「プラグイン」→「新規追加」をクリック。

検索窓に「contact」と入力すれば、「Contact Form 7」が表示されます。
「今すぐインストール」をクリック。

「有効化」をクリック。これで「Contact Form 7」が使えるようになりました。
「Contact Form 7」でお問合せフォームを作成

さっそく「お問合せフォーム」を作っていきましょう。
「お問い合わせ」→「新規追加」をクリック。

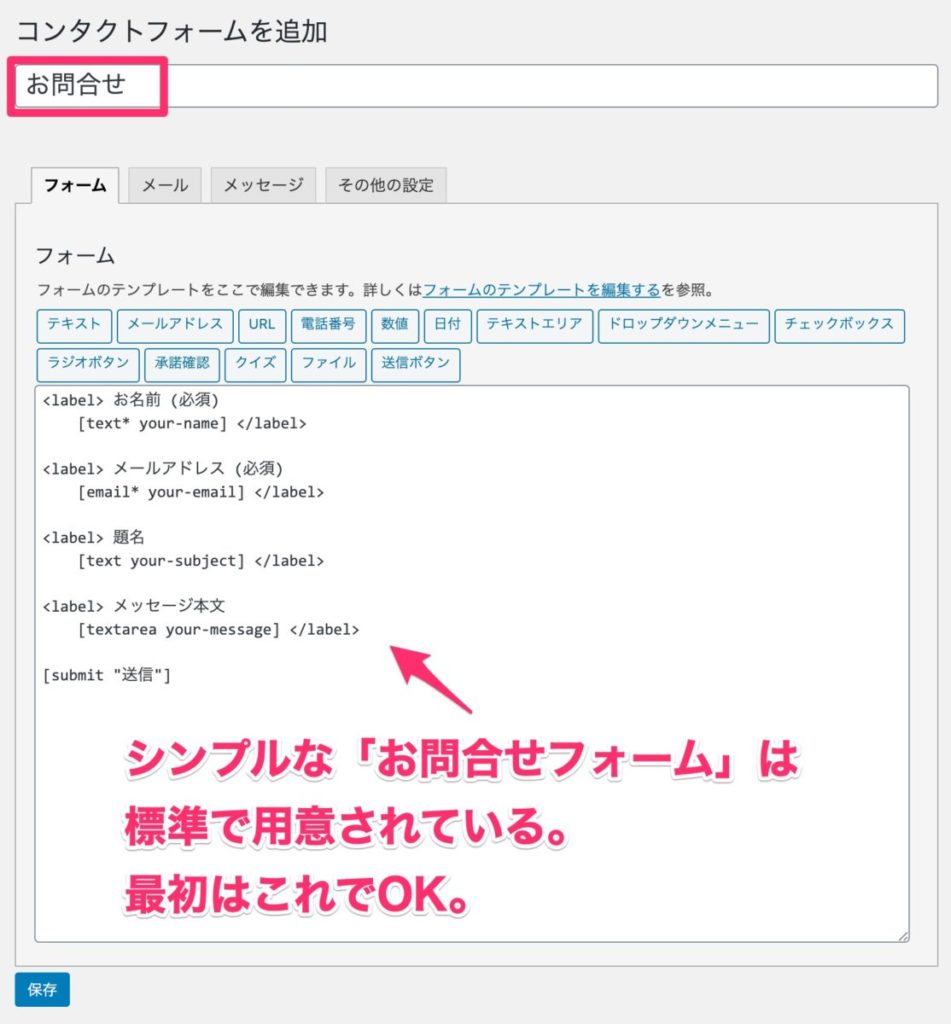
すぐに「お問い合わせフォーム」作成画面になりました。
「タイトル」には、自分がわかりやすい名前をつけておくといいでしょう。特にこだわりがなければ「お問合せ」とかでOKです。
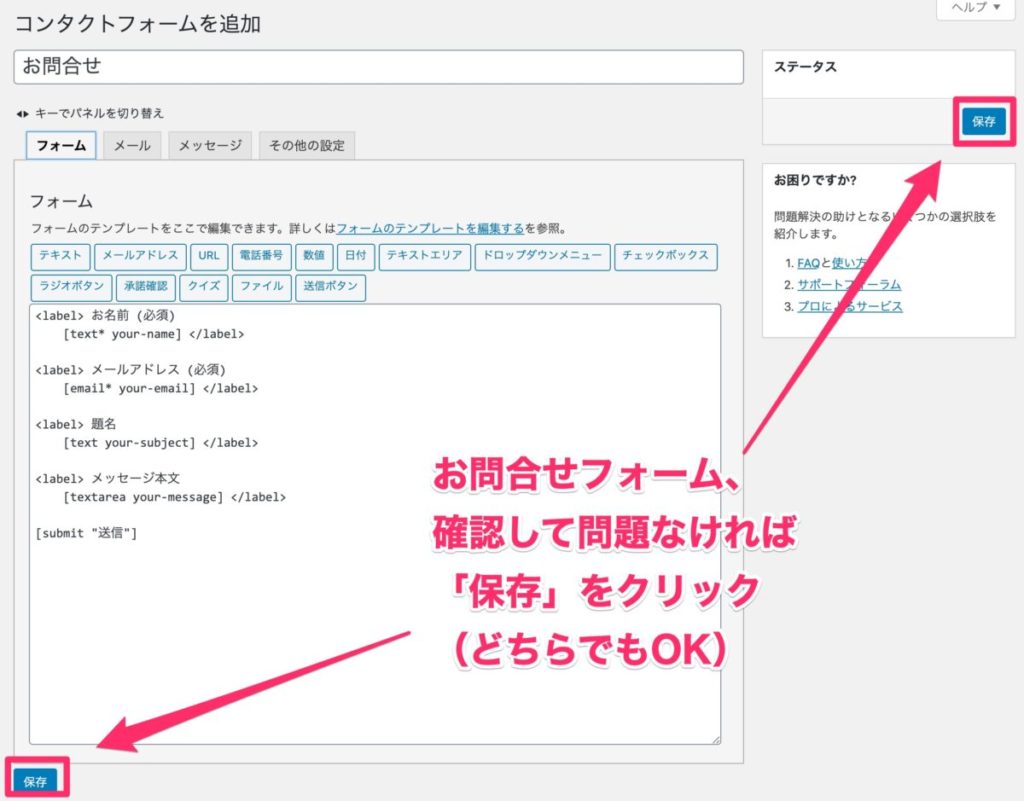
では、実際のお問い合わせの中身ですが、「Contact Form 7」では最初から基本的な項目が表示されています。なので、ここもこだわりがなければそのままでOKです。
カスタマイズして使えば、様々なお問い合わせの形式を作ることも可能ですが、若干HTMLの知識が必要になることもありますので、最初は初期のままがオススメです。
- 名前(必須)
- メールアドレス(必須)
- 題名
- メッセージ本文
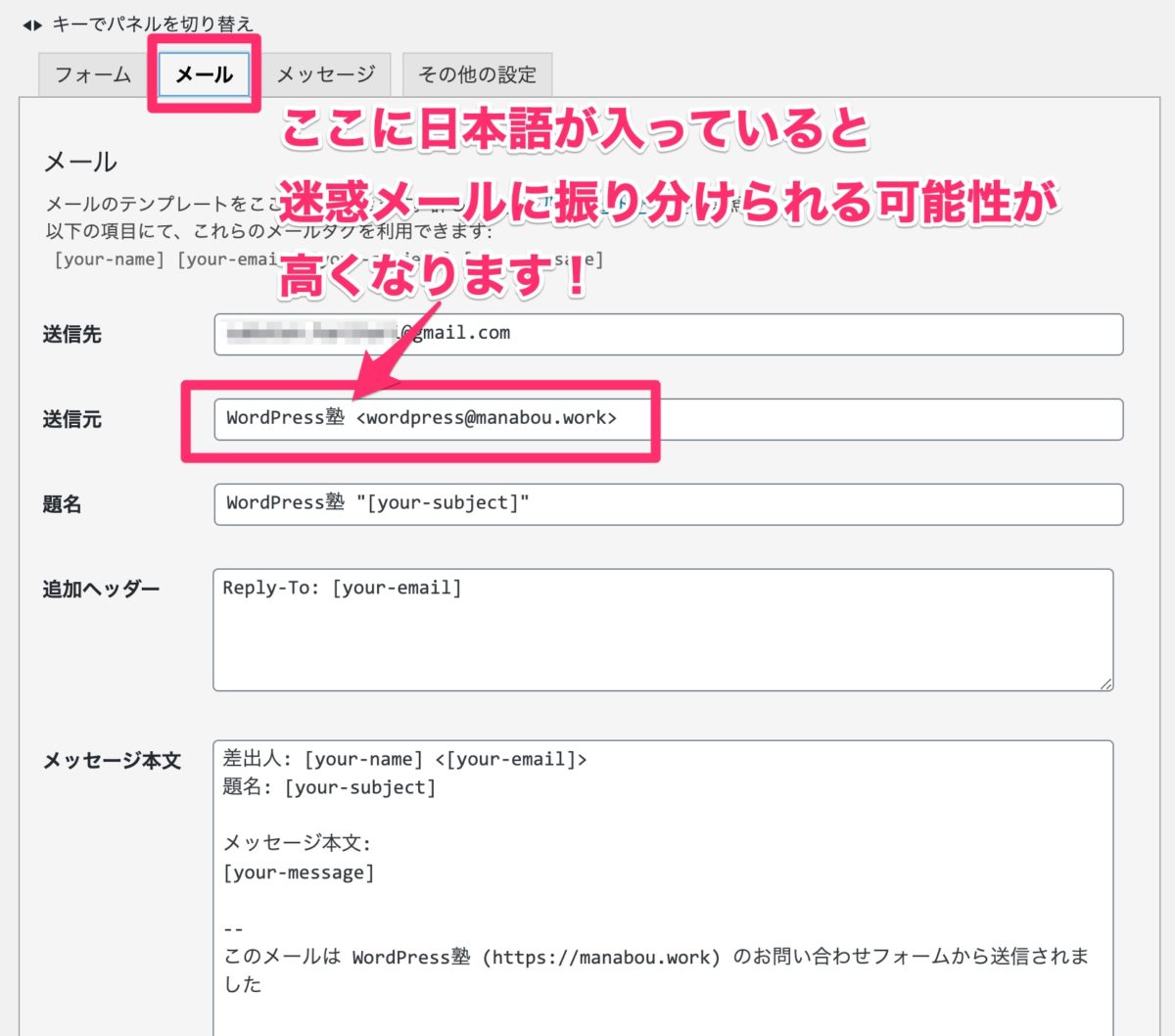
要注意!!迷惑メールに振り分けられないように「送信元」設定を!

「メール」タブをクリックすると、フォームから送信されるメールの設定を確認できます。
ここで超重要な変更点があります。
「送信元メールアドレス」に日本語が含まれていると、迷惑メールとして振り分けられる可能性が非常に高くなります。

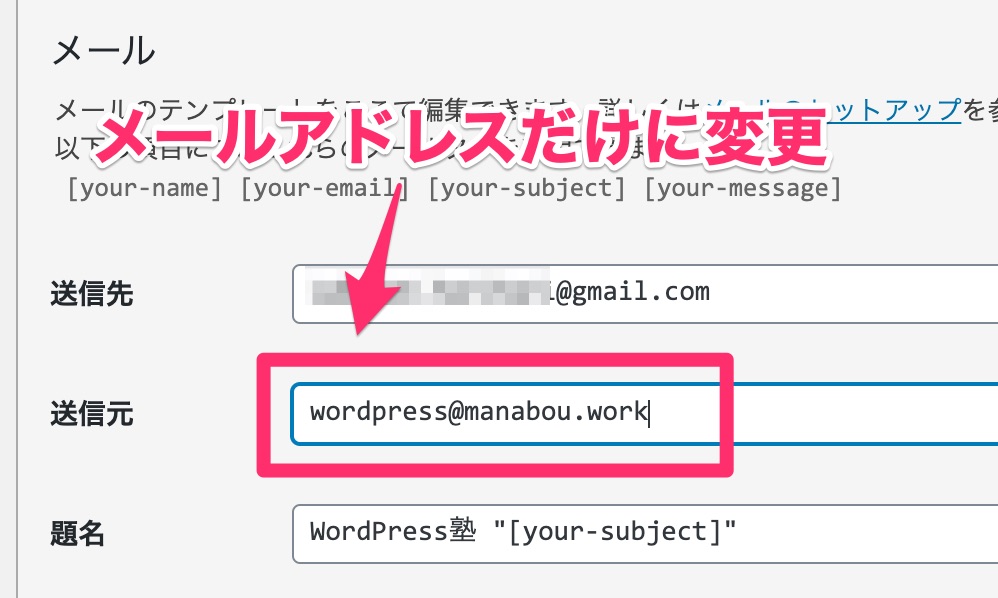
ですので、「送信元メールアドレス」をメールアドレスだけに修正します。メールアドレスは「wordpress@○○○○.○○○」ですが、送信専用なのでそのままでOKです。

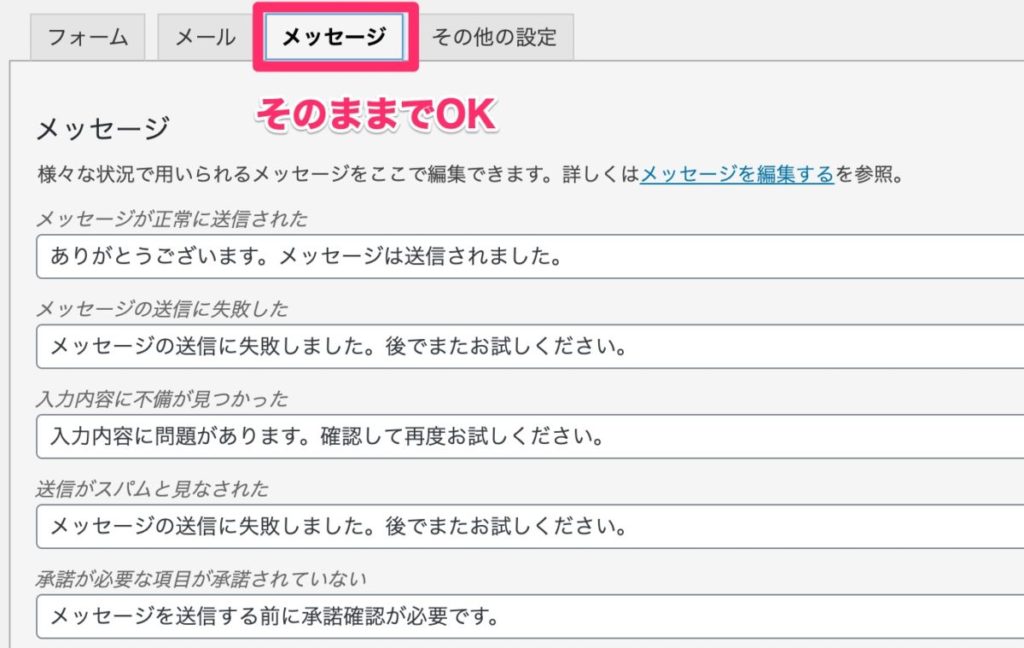
「メッセージ」タブをクリックすると、フォーム送信後の相手に表示されるメッセージの設定ができます。基本的にそのままでOKです。

ということで、実は特にすることがありませんでしたが、いちおう上記の内容を確認したら「保存する」をクリック。

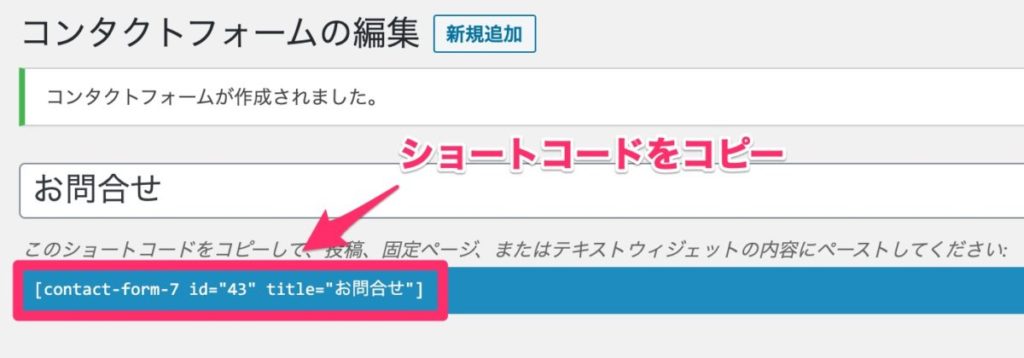
作成した「お問い合わせフォーム」の「ショートコード」が生成されたので、コピーしておきます。
固定ページで「お問い合わせフォーム」を作成

フォームは完成したので、次に実際に「お問い合わせフォーム」を表示させるページを作成していきます。多くの場合、これは「固定ページ」で作成します。
「固定ページ」→「新規作成」をクリック。

「タイトル」には「お問合せ」や「Contact」など入力。
そして、本文には先ほどコピーした「ショートコード」を貼り付けます。
これでOK!!ブログ記事と同じように「公開する」をクリックして公開します。

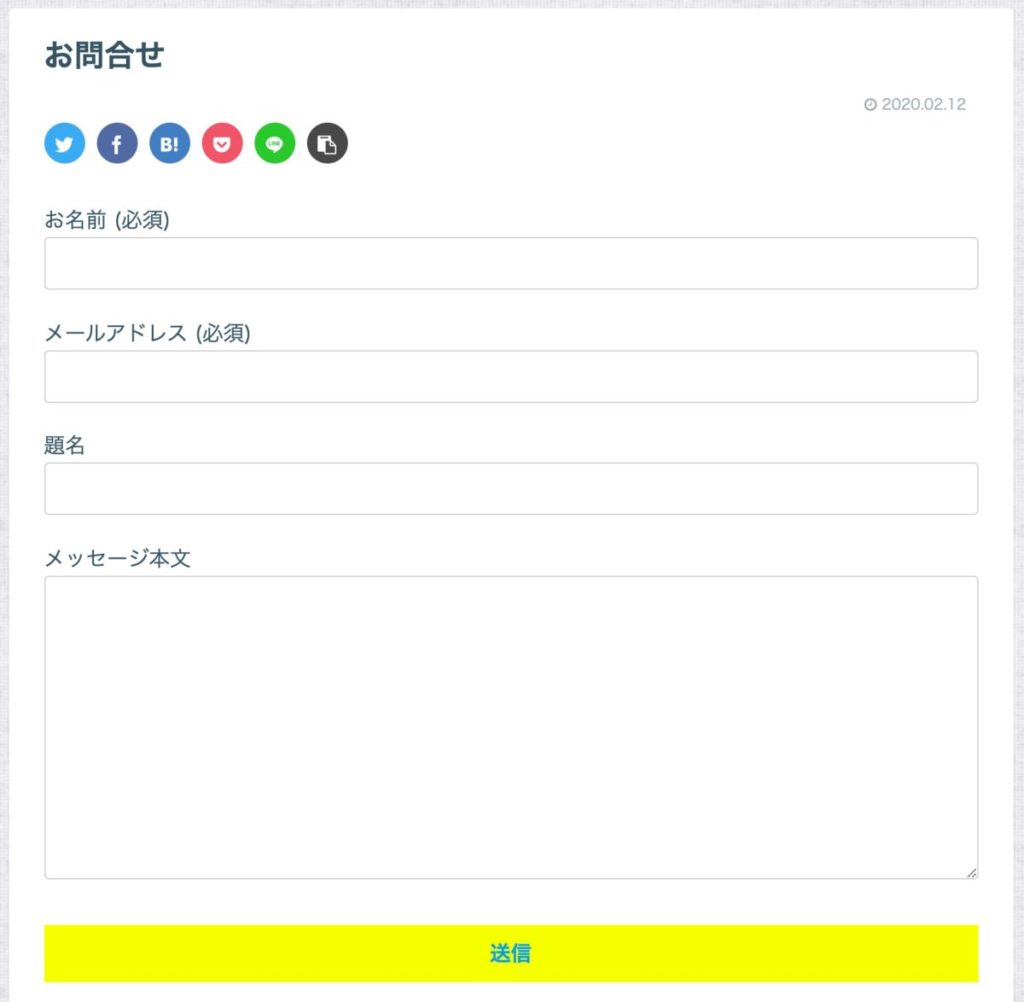
作成したお問い合わせフォームを確認すると…はい!バッチリできてますね♪
「メニュー」に「お問い合わせフォーム」を表示
「お問い合わせフォーム」の固定ページは完成したのですが、このままではどこからこのお問い合わせフォームに辿り着けばいいのかわかりません。
ですので、ブログの全てのページに表示されるメニューバーに「お問い合わせフォーム」を表示させるように設定していきましょう。

「外観」→「メニュー」をクリック。

「メニュー」の画面になりました。
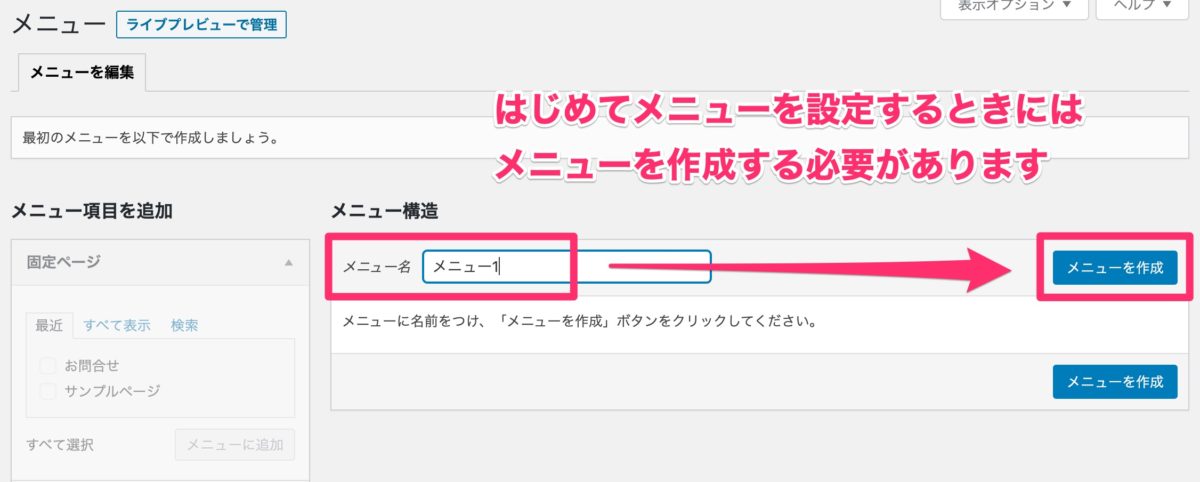
初めてメニューの設定をする場合には、新しい「メニュー」を作成しなくてはなりません。とりあえず手順通りに「メニュー」を作りましょう。
メニューのタイトルは何でもいいのですが、思いつかなければ「メニュー1」とでもしておきましょう。そして「メニューを作成」をクリック。

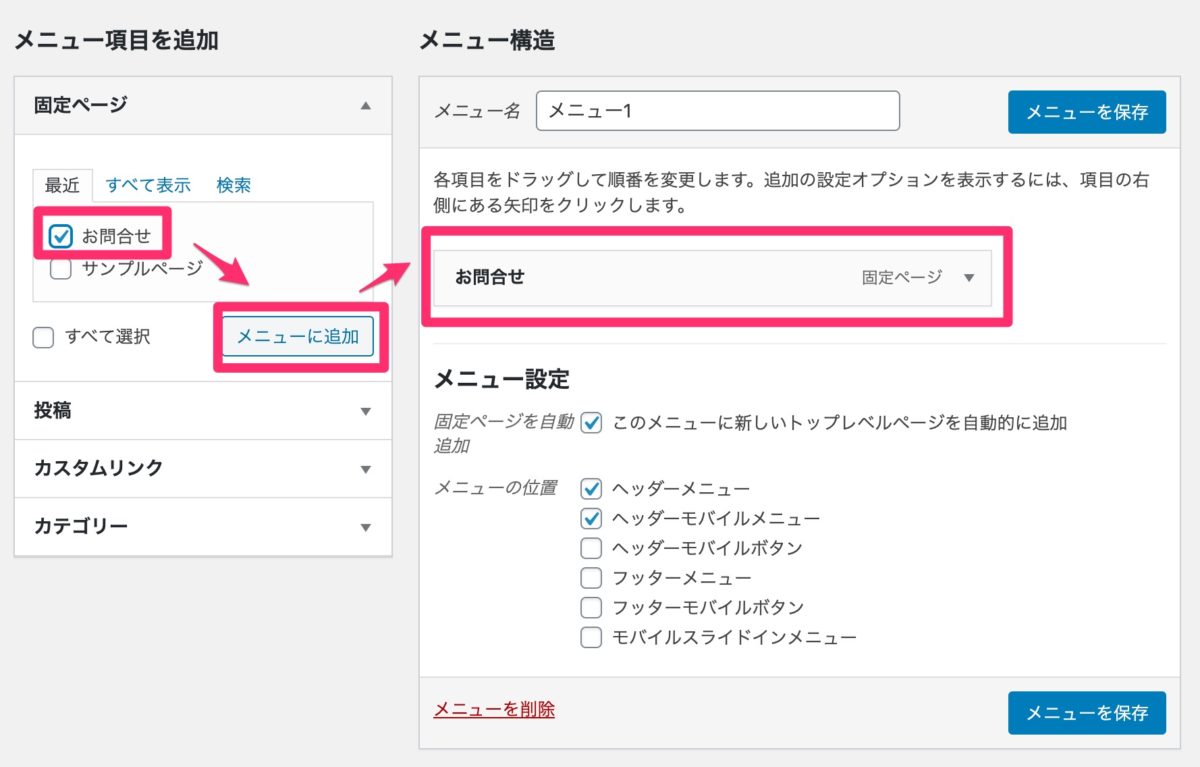
「メニュー1」を設定する画面が表示されました。
左側の「固定ページ」内にある「お問合せ」にチェックを入れて、「メニューに追加」をクリック。
すると、メニュー構造の中に「お問合せ」が表示されます。(メニューバーに他の項目を追加したい場合にも、同じ手順で可能です)
「メニュー設定」は、
- 「固定ページを自動追加」にチェックがオススメ(固定ページを作成したら、自動的にメニューに表示されるようになるので楽チンです)。
- 「メニューの位置」は、とりあえず最低限の「ヘッダーメニュー」と「ヘッダーモバイルメニュー」にチェック。他の場所にも表示させたいときには、後からでもチェックすることが可能です。
以上の設定ができたら「メニューを保存」をクリック。

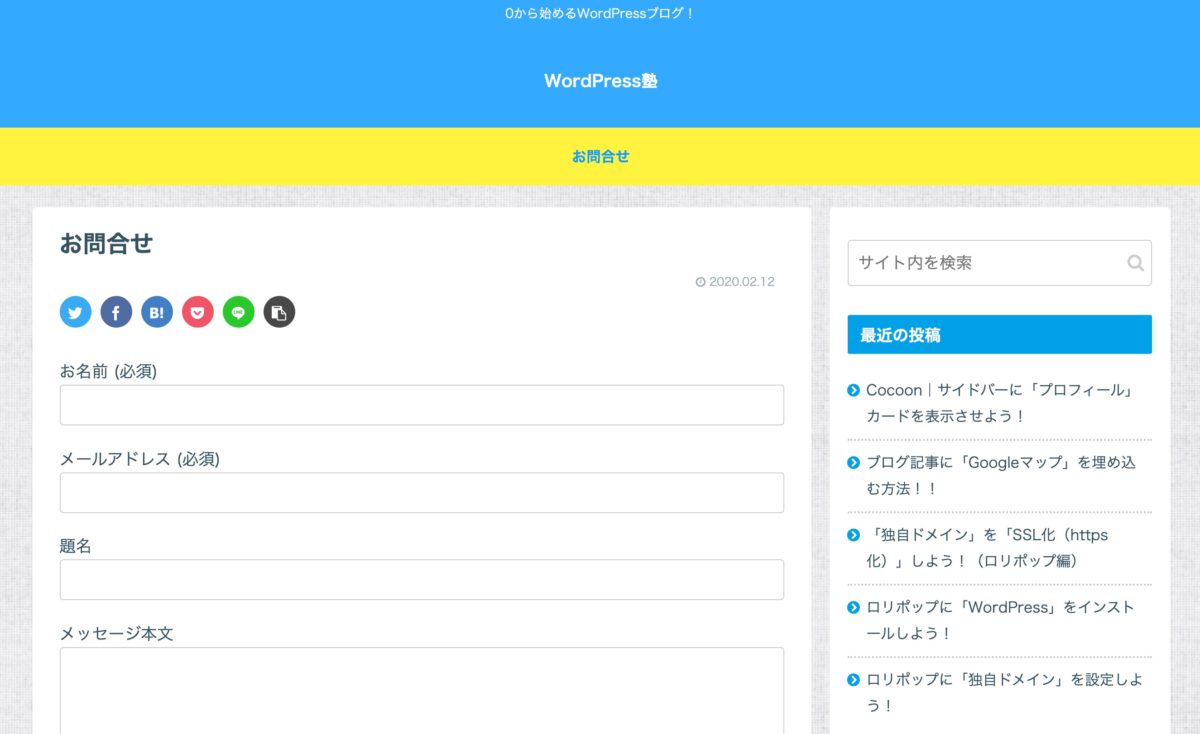
実際の画面を表示すると、ちゃんとメニューバーに「お問合せ」が表示されています。
「お問合せフォーム」の動作確認
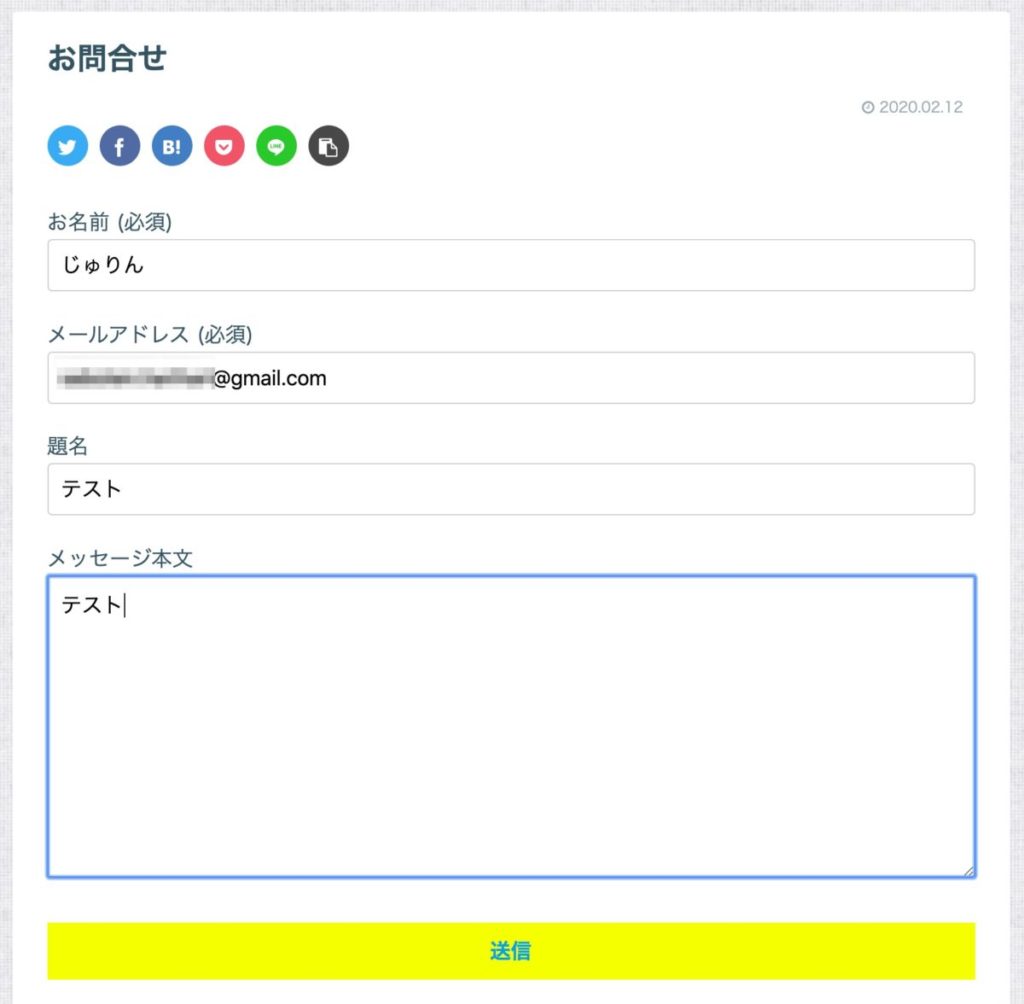
おつかれさまでした!…と言いたいところですが、最後に「お問合せフォーム」からちゃんとメールが届くか、動作確認を行いましょう。

テストなのでザックリと入力したら、「送信」ボタンをクリック。

「ありがとうございます。メッセージは送信されました。」と表示されていることを確認。

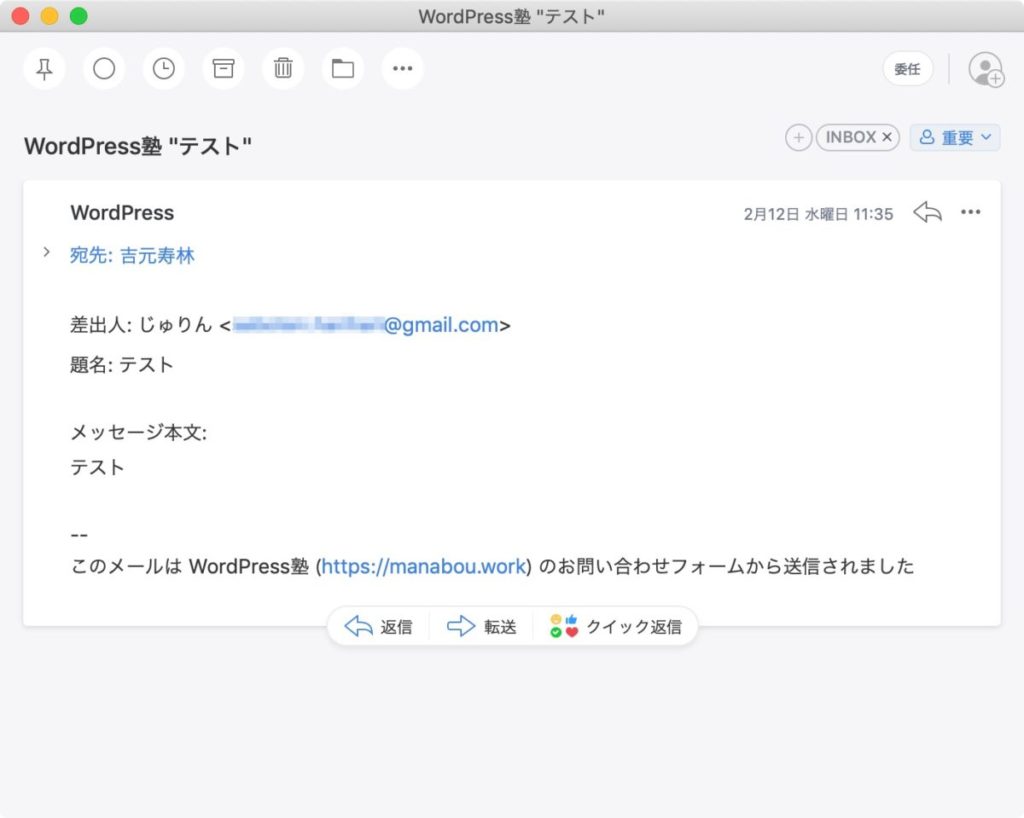
メールを確認して、無事に届いていれば完了です!!
これでお問い合わせフォームが使えるようになりましたが、このままだと迷惑メールが届いてしまう可能性があるので、引き続いて以下の設定もしていきましょう。



