
こんにちは!WordPress塾管理人のじゅりんです。
ブログ記事を書いていると、画像を使うことは必須と言っても過言ではありません。…ですが、正直画像をWordPressに取り込むのがちょっと手間だと感じることがありませんか?
- 自分がスマホで撮った画像をPCに取り込んで、ファイルをWordPressに取り込んで…
- 無料画像素材サイトで探してPCにダウンロード、ファイルをWordPressに取り込んで…
意外とこの作業が面倒なんですよね。なので、今回は画像の挿入をWordPressだけでサクッと完結できる簡単な方法をお伝えします!
必要なことはプラグイン「Jetpack」のインストール→設定のみです!
プラグイン「Jetpack」のインストール→設定
WordPressをあれこれと便利にしてくれる超有名プラグイン「Jetpack」。この「Jetpack」をインストール→有効化→設定してしまいましょう。
プラグイン「Jetpack」のインストール→有効化

「Jetpack」は、WordPress公式のプラグインなので、サイドバーの「プラグイン」を開けばすぐに見つかります。
さっそく「インストール→有効化」しちゃいましょう。
プラグイン「Jetpack」の設定(「wordpress.com」アカウント作成)

有効化できたらサイドバーに「Jetpack」が表示されるので、クリック。簡単な設定をしていきます。

「Jetpack」を使用するには、「wordpress.com」のアカウントが必要になります。「アカウントを新規作成」から作成していきます。(ユーザー名とパスワードさえしっかりと覚えておけば、あとは適当でもOK。全部「無料」で作成していきましょう)
アカウントの登録が終わると、有料版への誘導ページが表示されますが、今のところは無視してOK。一番下までスクロールして「無料で使用」をクリックすると、「Jetpack」のダッシュボードが表示されます。
これで投稿時に画像をサクッと挿入する準備はOKです!!
「Jetpack」には他にも様々な便利機能があります。それらの機能説明については、また別記事で。
実際に投稿画面から画像ブロックを入れてみると…

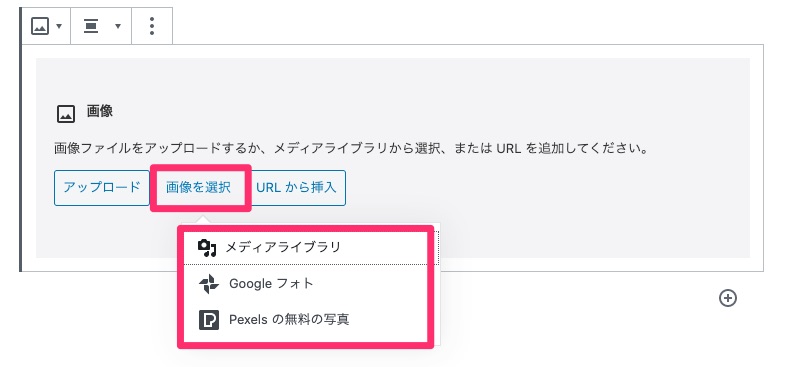
「Jetpack」を設定後、投稿画面から「画像ブロック」を入れてみると…「画像を選択」という項目が新しくできています。
こちらをクリックすると、
- メディアライブラリ
- Googleフォト
- Pexelsの無料の写真
を選択することができるように。
メディアライブラリに関しては今まで通りですが、「Googleフォト」と「無料画像素材サイトPexels」が使えるようになっています。
これにより、WordPressだけで
- 自分で撮った写真は「Googleフォト」から
- 無料画像素材が欲しいときには「Pexels」から
使うことができるようになりました。めちゃくちゃ楽になりますね!!
実際の操作方法はこんな感じです。
Googleフォトに関しては、最初だけGoogleアカウントの認証が必要になりますが、それさえ済んでしまえば、スマホで撮った写真を同期して、すぐにWordPressで使えるようになるので超楽チンに!!
アルバム毎に画像を探すことができるので、「ブログ用」みたいなアルバムを作っておくとすぐに目的の画像にたどり着けて便利ですよ♪
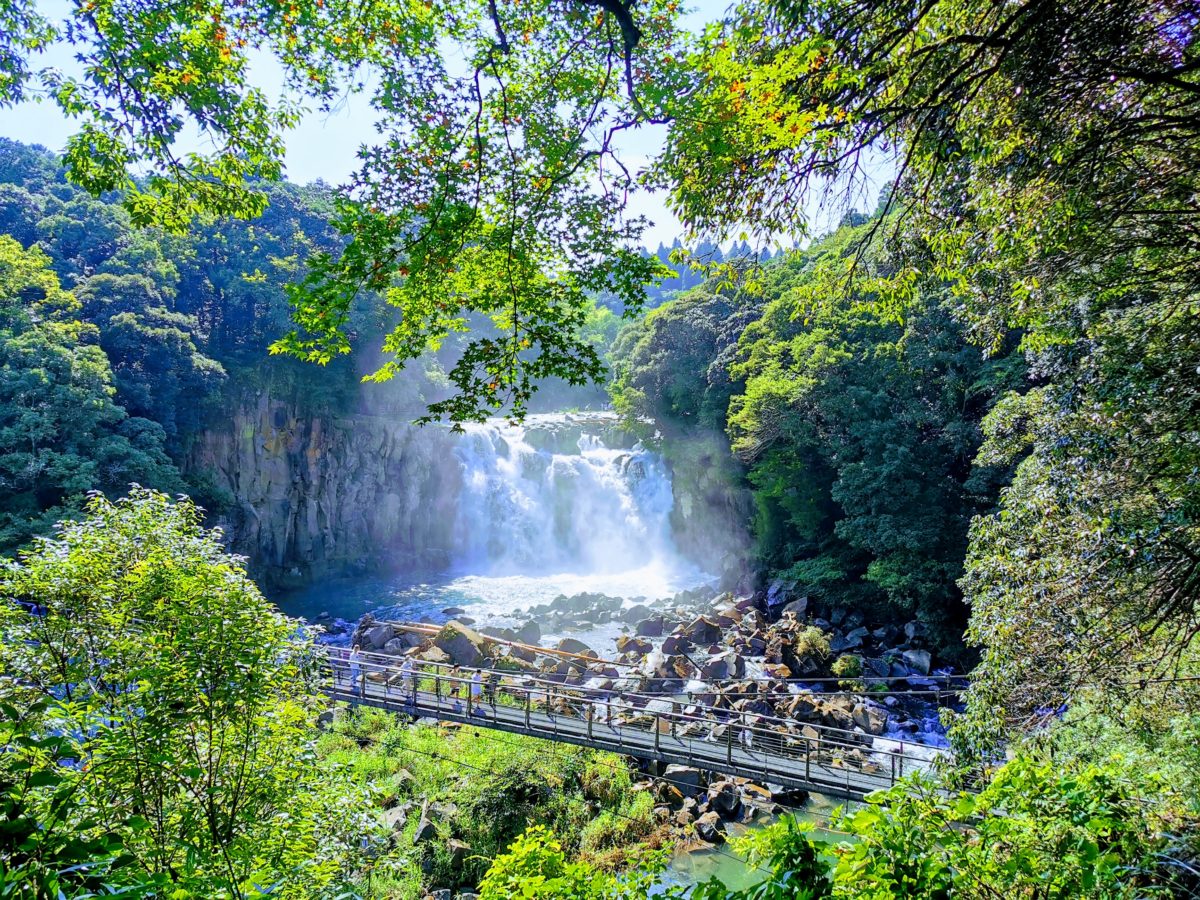
無料画像素材Pexelsから挿入した画像

Googleフォトから挿入した画像

「Jetpack」で画像挿入が楽になる!まとめ

いかがでしたでしょうか。
Jetpackを入れるだけで、画像の取り扱いがかなり楽になるはずです。画像にかける手間を減らして、サクサクとブログ記事を作成していきましょう!!

