
こんにちは!じゅりんです。
今回はブログ記事内に「Googleマップ」を埋め込んで表示させる方法を解説していきます。
お店の紹介などでも、使い道がとても多いスキルなので覚えておきましょう!!
「Googleマップ」から埋め込みHTMLを取得!
まずは「Googleマップ」を開きます

まずは「Google マップ」を開きましょう。Googleのサービスですが、ログインしていなくても使うことができます。
「Googleマップ」で検索して目的の場所を選ぶ→「共有」

画面左上の検索窓から、地図を表示させたい場所の名前を検索します。名前がなければ住所を入れてもOKです。
今回は「宮崎神宮」で検索しました。場所が見つかると画面のように表示されます。
今回は地図を埋め込みたいので「共有」ボタンをクリックします。
「地図を埋め込む」をクリック

「共有」ウィンドウが開きました。
最初は「リンクを送信する」画面になっていますので、「地図を埋め込む」をクリックします。
「HTML」をコピー!これで「Googleマップ」での作業は終了!

埋め込み地図のプレビューが表示されます。地図の大きさは「大・中・小・カスタム」と変更できますが、特にこだわりがなければ「中(初期設定)」が一番使いやすいと思います。
問題なければ、「HTMLをコピー」をクリックして英数字の文字列をコピーします。
ここまでで「Googleマップ」の作業は終了です!!
次は実際にブログに埋め込んでいきましょう!
ブログにGoogleマップを埋め込みます!
ブロックで「カスタムHTML」を選択

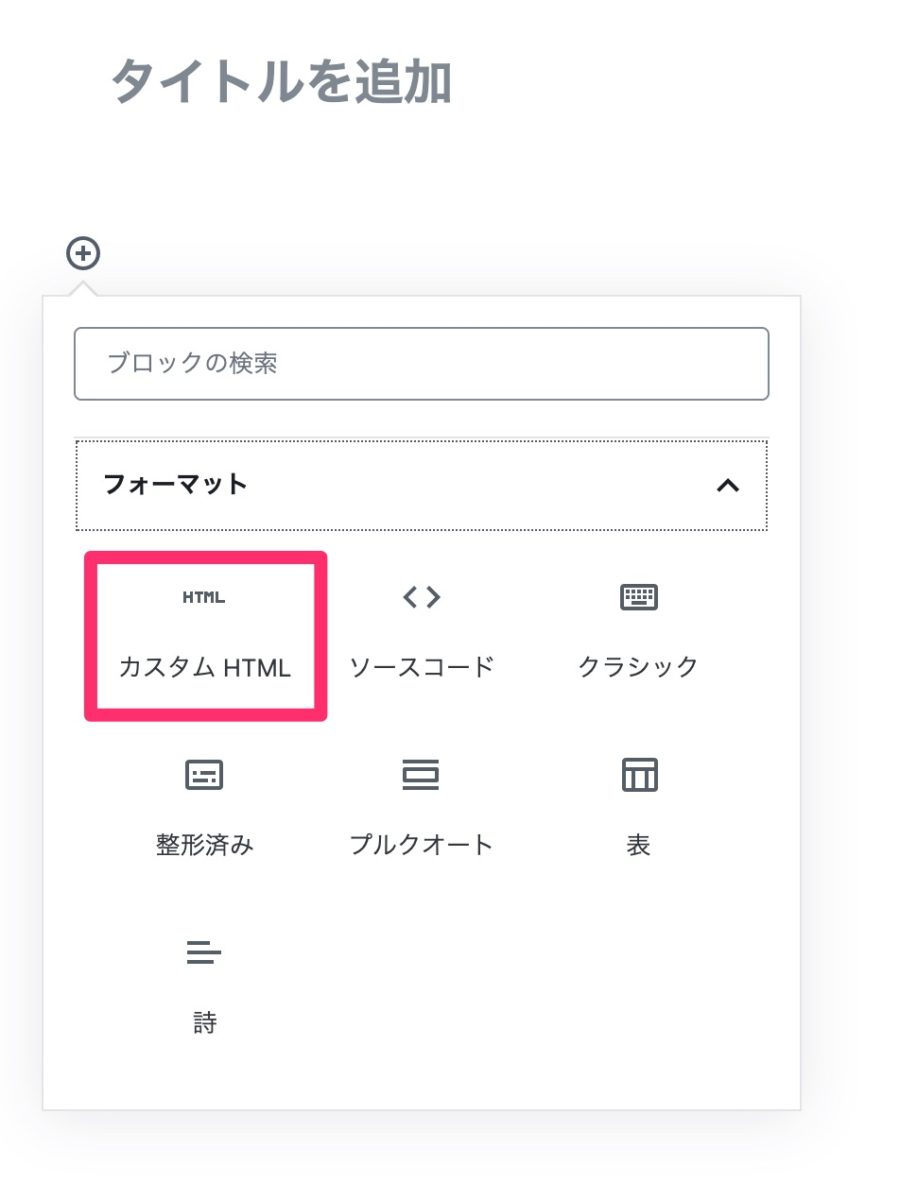
WordPressのブログ投稿画面で、左の方に表示される「+」をクリックしてブロックを追加していきます。
選ぶブロックは、「フォーマット」→「カスタムHTML」です。
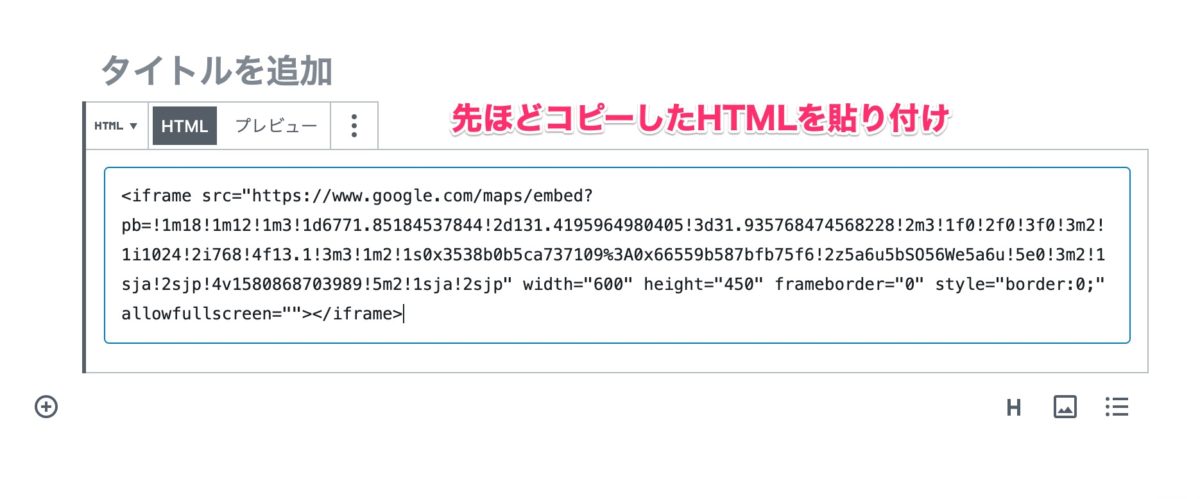
「カスタムHTML」に先ほどのHTMLを貼り付け

「カスタムHTML」のブロックに、先ほどコピーした「Googleマップ」のHTMLを貼り付けます。
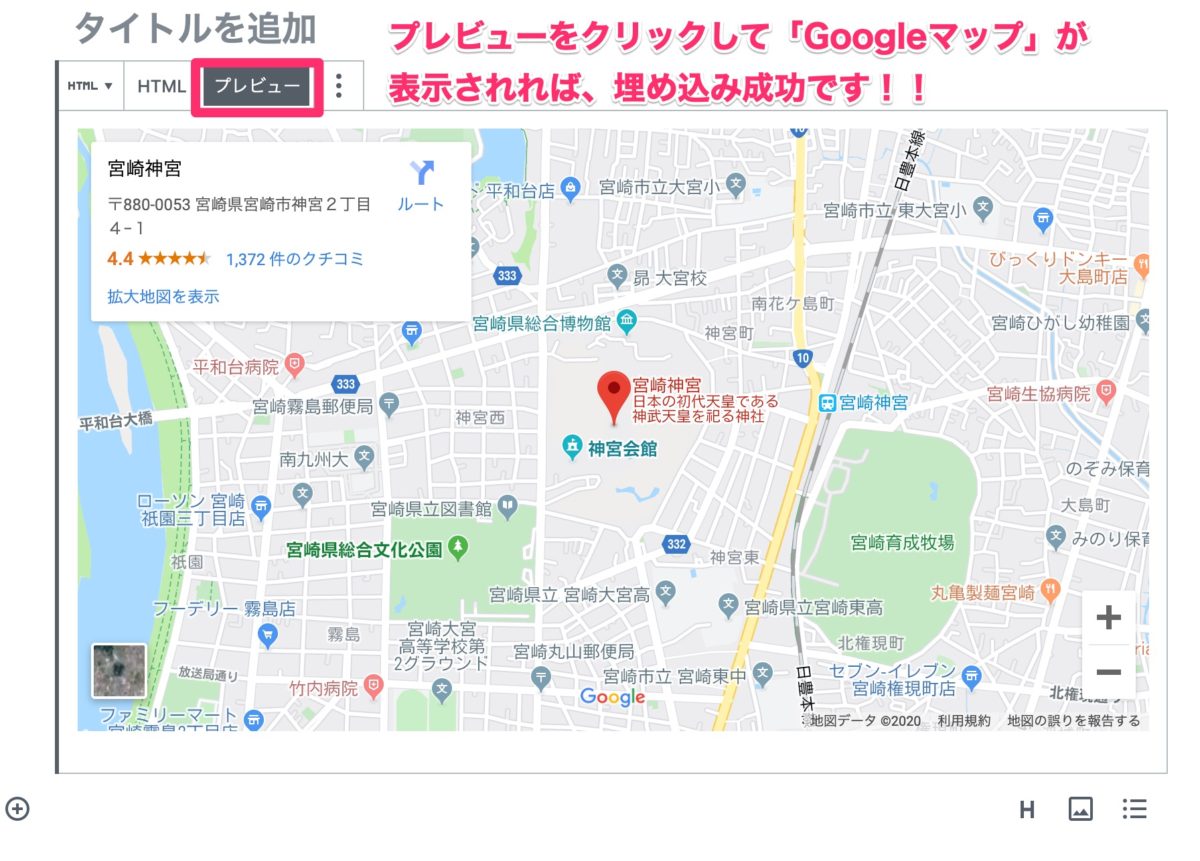
「プレビュー」で確認!「Googleマップ」が表示されれば完了!!

ブロック左上の「プレビュー」をクリックして、「Googleマップ」が表示されていれば埋め込み成功です!!
実際にやってみるとそれほど難しい作業はないので、まずは一つ一つ手順通りに進めてみてくださいね♪
まとめ:「Googleマップ」を埋め込んで、読者にわかりやすい記事を作りましょう!
こちらが実際に埋め込んだ「Googleマップ(宮崎神宮)」です。
画像と違って、拡大や縮小、地図の移動もできるので、記事の読み手にとっては場所を確認するのにとても役立ちます。
お店紹介の記事などでは、ほぼ必須と言える埋め込みなので、ぜひ覚えてくださいね!


