
こんにちは!WordPress塾管理人のじゅりんです。
ブログを書いているなら、やっぱりアイキャッチ画像って大切です。FacebookやTwitterなどのSNSでシェアするときにもアイキャッチが表示されるとパッと目を引きますし、記事一覧のサムネイル画像としても文字だけよりずっとわかりやすくなります。
そんな大切なアイキャッチ画像ですが、意外と作るのは面倒だったりします。それだけのために高価なアプリを購入するのもちょっと…と思われる方も多いでしょう。
ということで!今回は無料で!カンタンに!使えるWebアプリ「Canva」を使って、いい感じのアイキャッチ画像の作り方を解説していきます!
「Canva」とは?

「Canva」とは、チラシ・ポスター・ロゴ・Facebookバナー…などなど「あらゆるものをデザイン」できてしまうWebアプリ。しかも、これが無料で使えて、操作もカンタンなのですから使わない手はありません!
ちなみに有料プランでは、一部有料の高品質な素材(画像やイラストなど)を使用することができますが、無料のままでも十分に使えるので大丈夫です!!
「Canva」でアイキャッチ画像を作ろう!

それでは、早速「Canva」を使ってアイキャッチ画像を作成していきましょう!今回の完成形は上の画像です。ぼく自身、このブログで作成しているアイキャッチ画像はほとんど全て「Canva」で作成しています。
「Canva」にログインしよう!(Google・Facebookアカウント使用可)

まずはこちらのリンクから「Canva」のHPを開きます。
使用するにあたっては「Canva」にログインする必要があります。「Canva」にログインする方法は3種類。
- Googleアカウント
- Facebookアカウント
- 新規メール登録(Canvaアカウント作成)
どれでも問題ないので、選択してログインしましょう。ちなみに、ぼくは新規のアカウントを増やすのが面倒だったので「Googleアカウント」でログインしました。

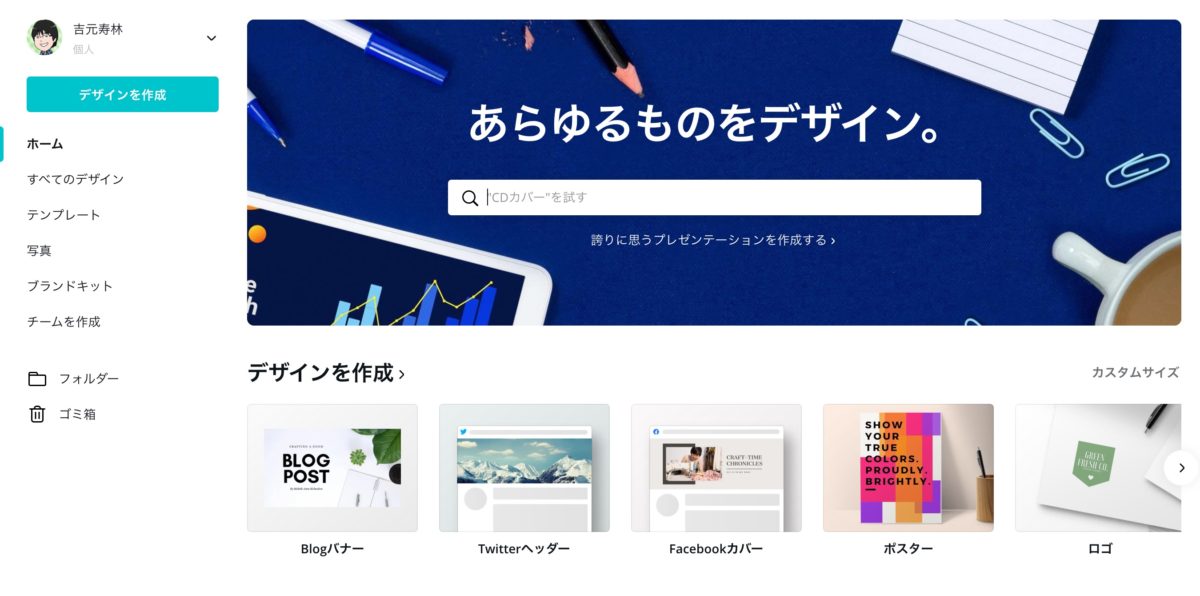
ログインするとこのような画面(ホーム)が表示されます。
「デザインを作成」でアイキャッチ画像のサイズを決める

それでは、早速アイキャッチ画像を作成していきましょう。
「Canva」での画像作成はすでに様々なサイズが用意されていますが、ブログのアイキャッチ画像に適したサイズがないので、自分で作成していきます。
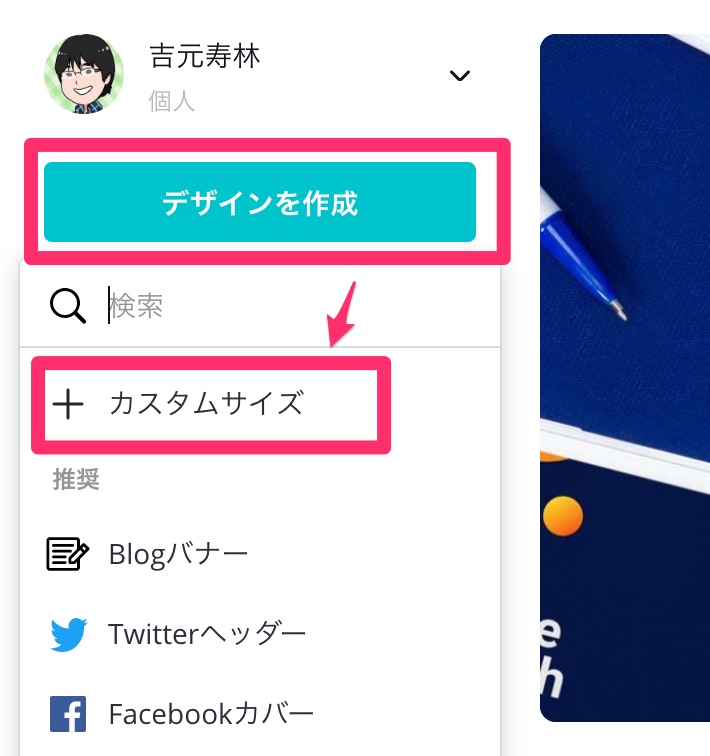
画面左上「デザインを作成」→「カスタムサイズ」をクリック。

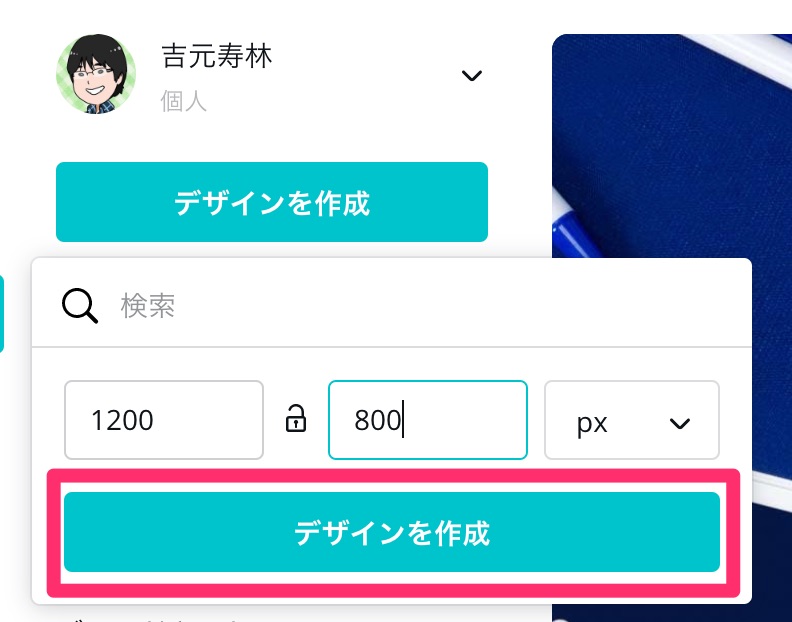
「幅 1200 高さ800 px」に設定(比率4:3で画像が綺麗に見えるサイズ)
「デザインを作成」をクリック

このような画面が表示されました。右側の真っ白な長方形がアイキャッチ画像のキャンバスになります。
「Pexels」でフリー画像を見つけて背景に設定!

「Canva」は、実際には色々とできることが多いのですが、今回はアイキャッチ画像作成に絞って話を進めていきます。
画面左側のツールバー「もっと見る」→「Pexels」をクリック
この「Pexels」は、本ブログでも紹介した超優秀なフリー画像サイトです。なんと「Canva」の中で、この「Pexels」の画像を検索して使うことができてしまうんです!これは本当に超助かります!!

「Pexels」が使えるようになりました。今回は検索窓に「canva」と入力してみます。すると、「canvas(キャンバス)」系の画像(全て無料)がズラッと表示されました。
背景画像として使いたいものをクリックすると、右側のキャンバスに貼りつきました。

この画像は「背景」にしたいので、真っ白なキャンバスよりも若干大きめに広げます。(キャンバスから少しはみ出るくらい)
「図形素材」を使って、背景画像を目立たなくしよう!

このままでは背景画像が目立ちすぎて、上に重ねる文字が見えにくくなってしまうので、背景画像が目立たないように設定していきます。
画面左「素材」→「図形」四角形をクリック。
画像の上に四角形が貼りつきました。

この四角形もキャンバスが全部隠れるまで広げます。
その後、この四角形の色を変更したいので、キャンバス左上にある小さい正方形(カラー設定)をクリック。

四角形の色を「白」にしたいので、デフォルトカラーの中から「白」をクリックします。すると、四角形(キャンバス全体)も白くなります。

いよいよ真っ白になった四角形に「透明度」を設定していきます。
画面右上の「透明度」アイコンをクリック→透明度の数値を動かす
感覚的なこともありますが、透明度70前後だと上に文字を載せても見やすくなります。この辺りは透明度を色々と変化させて、見やすいところを見つけてみてください。
画像に文字を重ねます!!

背景ができたら、アイキャッチにする文字を重ねていきます。
画面左「テキスト」→「見出しを追加」をクリック。
これでキャンバス上に文字が追加されました。アイキャッチ画像として作成するのであれば、文字は見やすいに越したことはないので、シンプルに「見出しを追加」がオススメです。

アイキャッチ画像なので、ブログ記事タイトル(に準じたもの)を入力して、若干文字の大きさを変えたり、太字にしたりします。基本的にはあまりカラフルにしたりするとゴチャッとした感じになるので、シンプルなものがオススメです。
全体を見て微調整(透明度や文字のサイズなど)したら、アイキャッチ画像完成です!!
画像をダウンロード!保存形式に注意!(必ず「jpg」にすること)

画像が完成したら、ダウンロードしてパソコン本体に保存します。
画面右上の「ダウンロード」ボタンをクリックすると、ダウンロード設定画面が開きます。

ファイルの種類が標準では「PNG」になっていますが、必ず「JPG」に変更してください。(ブログのアイキャッチ画像として「PNG」ではファイルサイズが大きくなりすぎるので)

ファイルの種類を「JPG」に設定したら「ダウンロード」をクリック。
ちょっと待てばダウンロードが完了します(PCやブラウザによっては、保存先を選ぶウィンドウが開くので、いつも通りに進めましょう)
画面上には「知り合いにも紹介してね(リンク)」が表示されたりしますが、特に必要なければ右上の×で消しましょう。これで完了です!!おつかれさまでした!!
ちなみに「保存」は、その都度自動で行われているので、終わったら画面を閉じても大丈夫です。
まとめ:「Canva」に慣れたら、サクサクとアイキャッチ画像作れます!

いかがでしたでしょうか。
これが今回の手順で作り上げたアイキャッチ画像です。
かなり細かく手順を説明したので、記事そのものは長くなってしまいましたが、慣れてしまえばサクサクとアイキャッチ画像を作成できるので、「Canva」めちゃくちゃオススメですよ!!
探せば高機能なものは他にもありますが、ブログのアイキャッチ画像程度なら逆に機能がこのくらいシンプルな方が使いやすいはずです。何と言っても、アプリの中でフリー画像サイト「Pexels」が使えるのが素晴らしすぎる!!
ぜひ、うまくアイキャッチ画像を作成して見栄えのするブログ記事を作成していきましょう!!


