こんにちは!Googleスプレッドシート塾のじゅりんです。
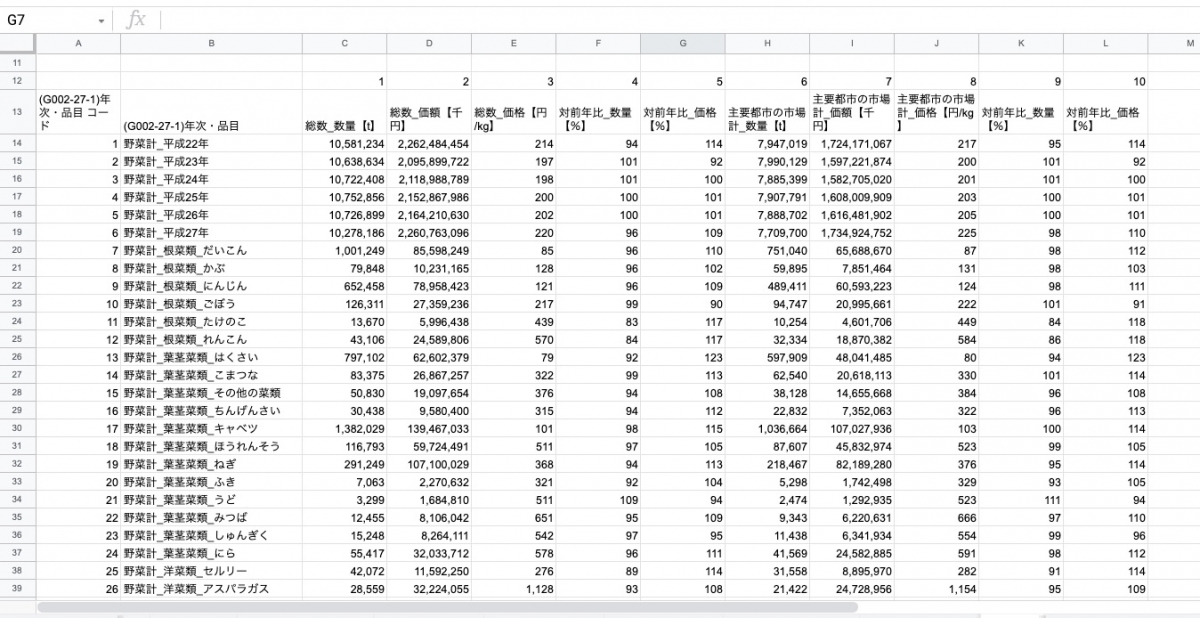
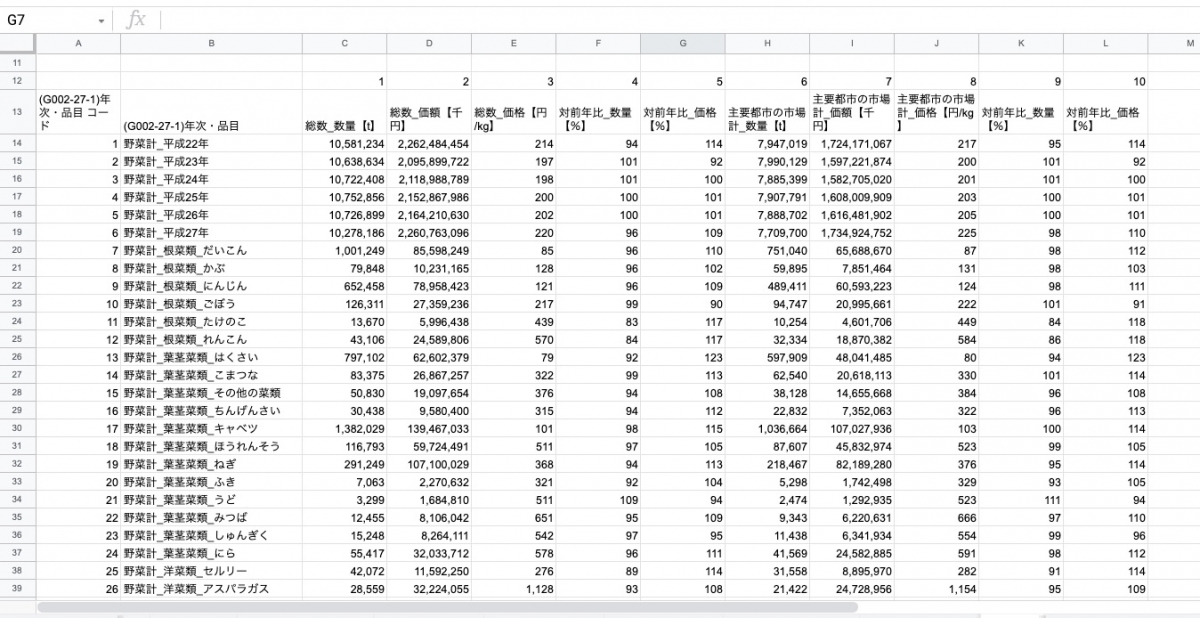
表のボリュームが増えてくると、罫線だけでは見にくくなってきます。例えばこんなふうに…

特に横に並ぶ項目が増えて長くなると、表を確認していても1行ずれて見てしまうようなミスが発生することも。そうならないために、表の装飾方法として「交互の背景色」を使ってみましょう!

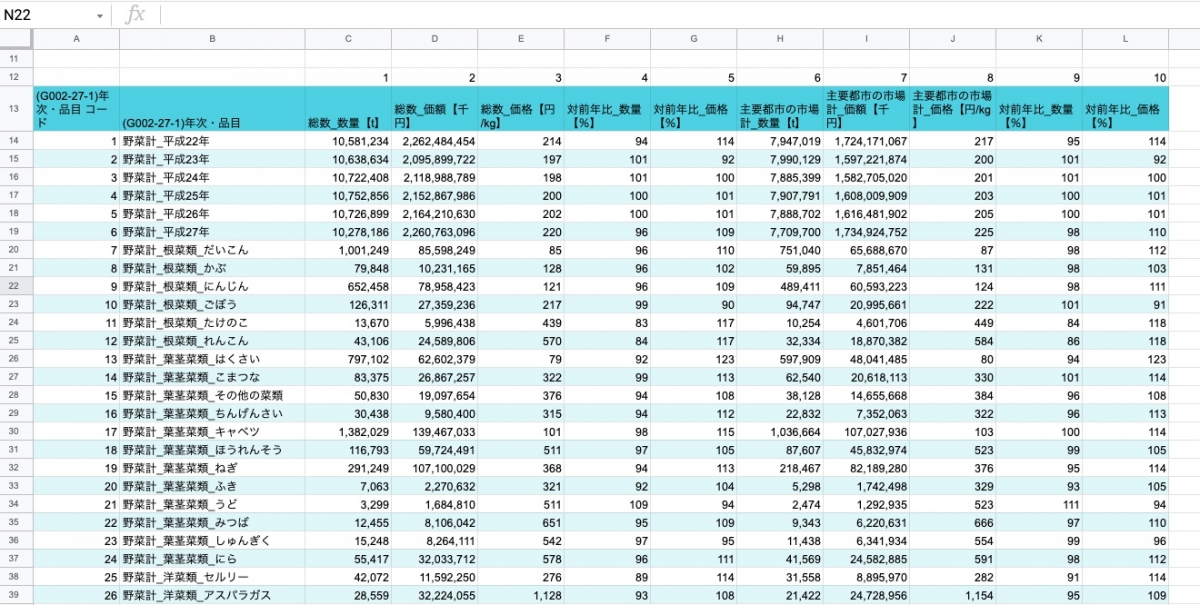
これを使えるようになると、視認性の良い表になるのはもちろん、デザインもグッとオシャレになるのでオススメですよ!!Googleスプレッドシートでは、数回のクリックだけでこの「交互の背景色」をカンタンに使えちゃいます!
「交互の背景色」で見やすい表にデザインする
交互の背景色の適用方法
表の最初のセル(左上)をクリック
→表の最後のセル(右下)をShiftを押しながらクリック
表を一気に選択するショートカットもあります。
表の最初のセル(左上)を選択した状態で…
- Windows:
Ctrl+Shift+End - Mac:
Command+Shift+↓+→
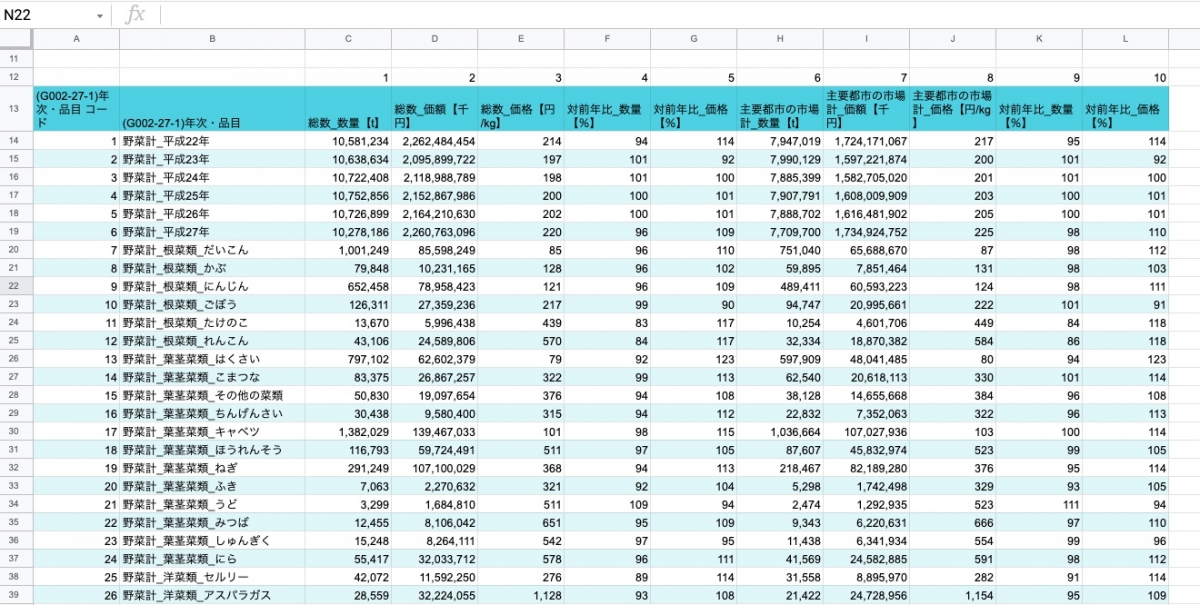
ものすごくザックリと言えば、表を選択→「交互の背景色」を適用…これだけでOKです!
めちゃくちゃカンタンじゃないですか?

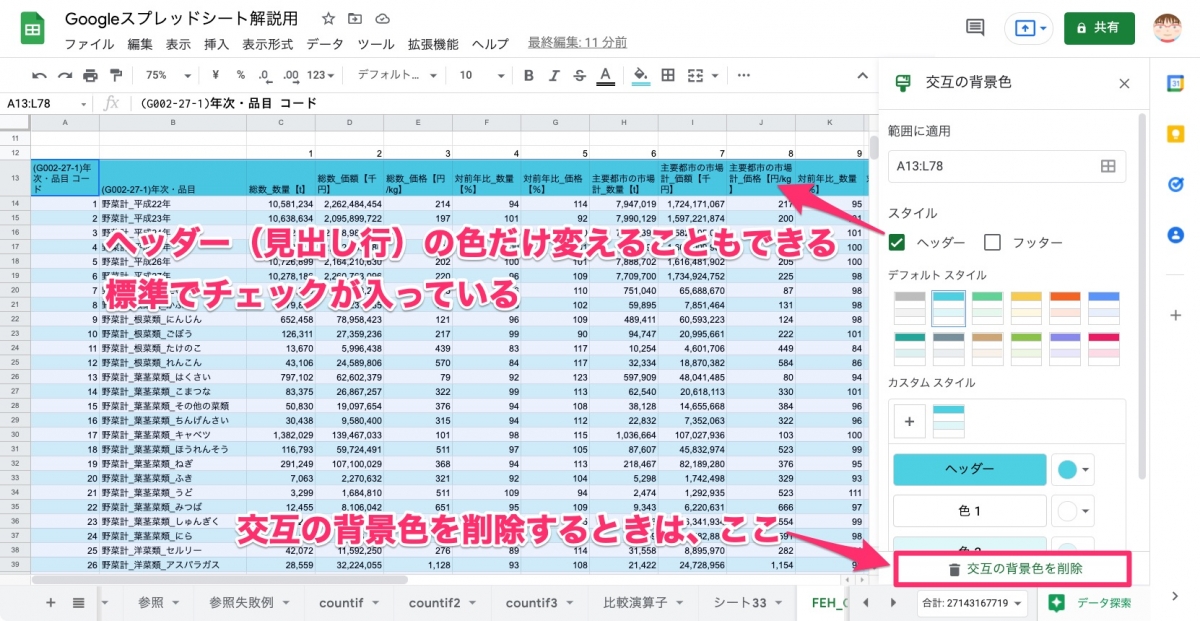
色のデザインもクリック一つで変えることができますし、「ヘッダー(見出し行)」だけ色を変えることもできます(標準でチェックが入っています)。
フッター(最終行)に「合計」などがあって、目立たせたいときには「フッター(最終行)」にチェックを入れれば、これまたカンタンに色を変えることができます。


パッと比較するだけでも視認性がずいぶんと違いますし、印刷して紙にしたときもハッキリ見やすく、見間違えも減るはずです。

いかがでしたでしょうか。
ちょっとしたことですが、この「交互の背景色」はビジネスシーンでもかなり有効なので、サクッと使えるようになっておきましょう。後は個人的に殺風景な罫線だけの表よりも、交互の背景色の方がオシャレで、仕事の気分も上がりますよね。
便利で、楽しい機能なので、ぜひ使ってみてくださいね。