
こんにちは!WordPress塾管理人のじゅりんです。
WordPressでブログを書いていると「よし!記事書き終わった!…『公開する』をクリック…」と、すぐに公開してしまう方も多いようです。
ですが、ちょっと待ちましょう!記事を書き終わっても、公開前に確認しておきたい3つの項目があります。読み手にとってわかりやすいブログにするために、ここはしっかりと押さえておきましょう!
記事を投稿する前に確認しておくべき3項目とは
- カテゴリー
- タグ
- アイキャッチ画像
以上の3つのことです。それぞれについてのカンタンな解説・設定方法は以下のとおりです。
カテゴリー
___WordPress塾.jpg)
作成したブログ記事、せっかくならカテゴリー分けして整理しておきましょう。カテゴリー分けされたブログは、読み手にとってもわかりやすくなります。
ざっくりなイメージとしては、ブログ記事を「箱」で分類する感じです。
例えばこのブログでしたら
- 「WordPressでブログ作成*基本編」
- 「ブログ記事作成の技」
- 「トラブル解決」
といったカテゴリ分けをして記事をまとめてあります。

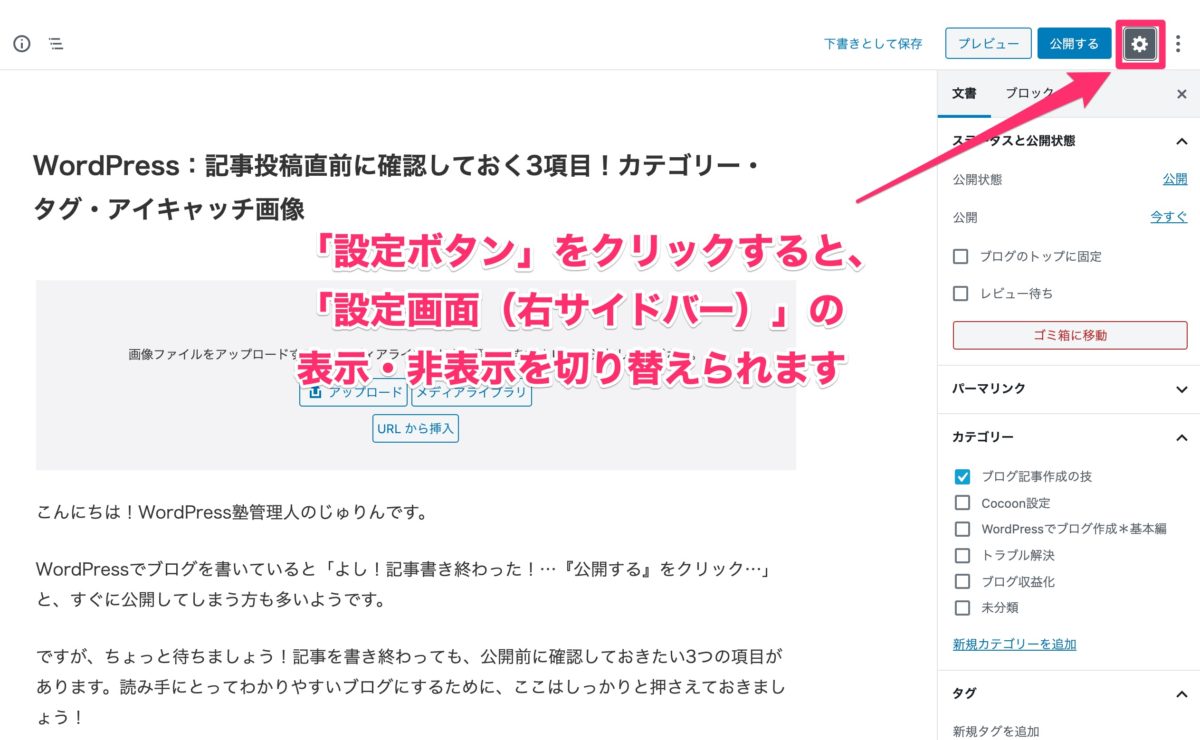
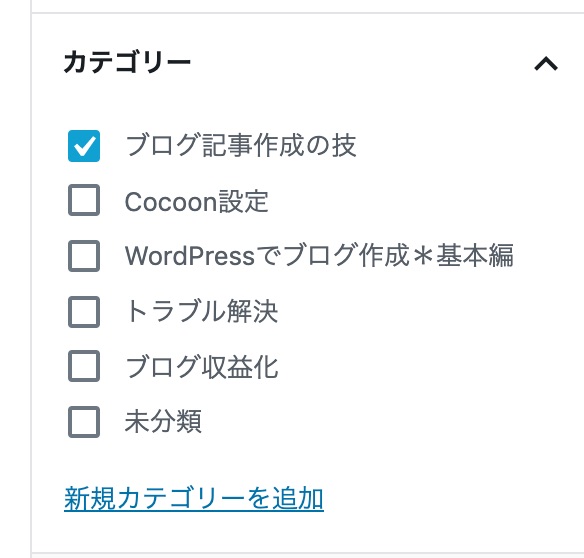
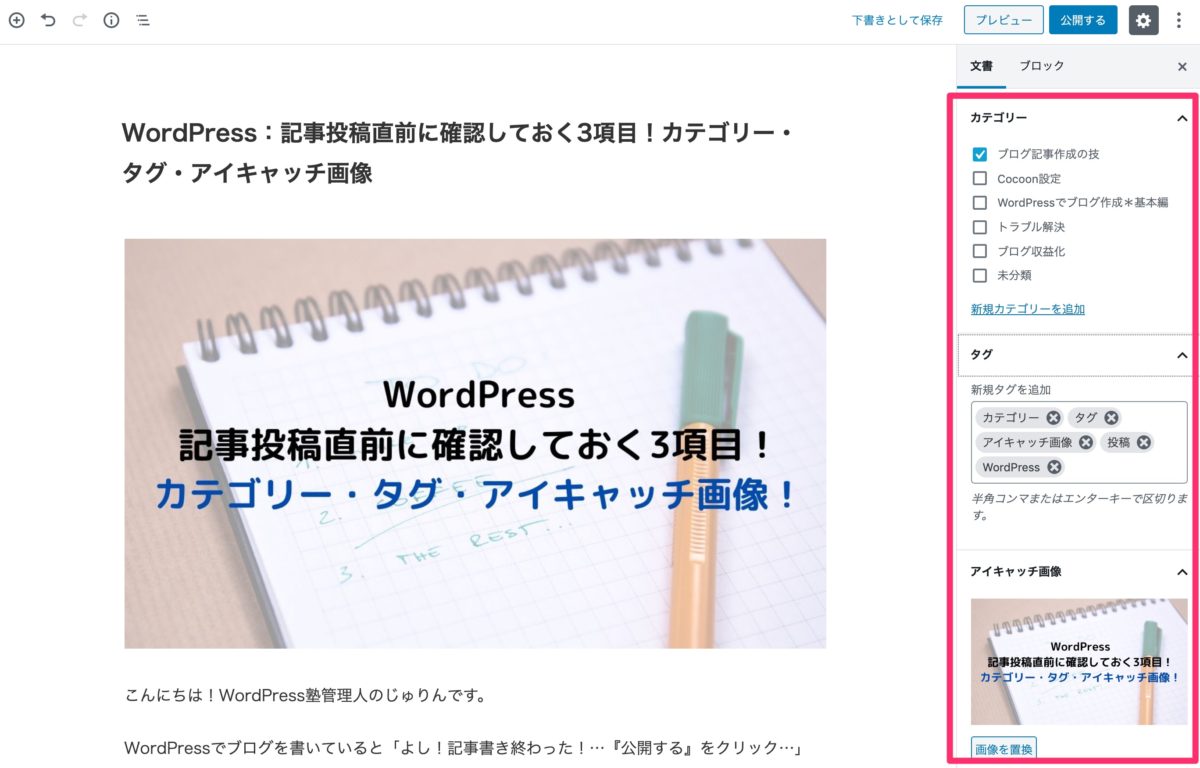
カテゴリーの設定方法は、記事作成画面から行うのがカンタンです。
画面右上の「設定ボタン」をクリック→「カテゴリー」

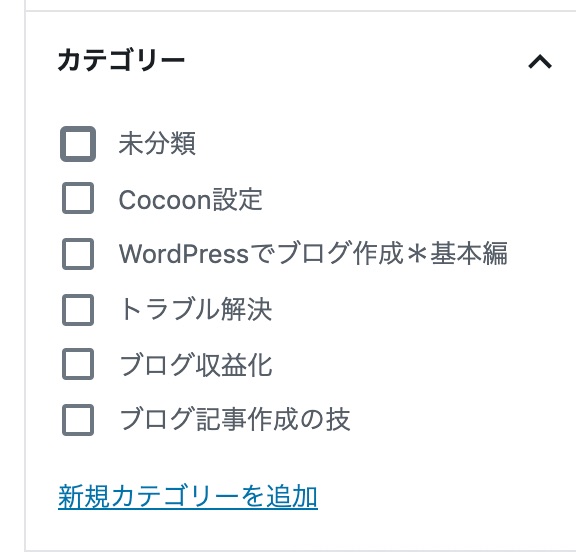
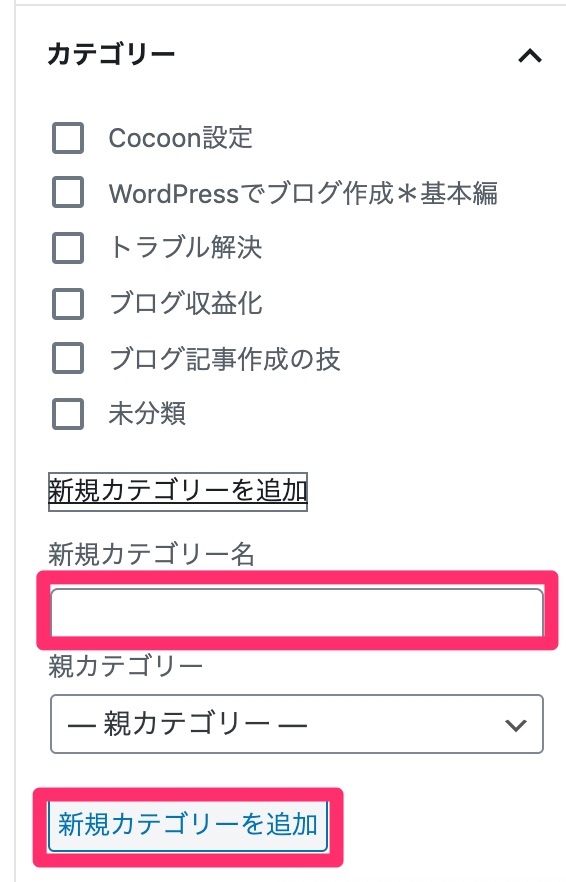
最初は「未分類」というカテゴリーだけなので、「新規カテゴリーを追加」します。

「新規カテゴリー名を追加」の部分に、好きなカテゴリー名を入力して「新規カテゴリーを追加」をクリックでOK。(「親カテゴリ」については今は無視して構いません。また別記事で解説します)

後は、記事が該当するカテゴリーにチェックを入れておけばOKです!
タグ
___WordPress塾-1.jpg)
カテゴリーよりも重要度は低いですが、作成したブログ記事に関連する「キーワード」を幾つでもつけておけるのがタグ。記事下に表示されることが多いです。
カテゴリーが記事を分類する「箱」のイメージなら、タグは記事のポイントを押さえておく「付箋」のイメージです。
例えば、本記事につけるタグは、このようなキーワードを入れます。
- カテゴリー
- タグ
- アイキャッチ画像
- WordPress
- 投稿
最初の段階ではあまり深く考えなくてもいいので、記事のポイントになりそうな「キーワード」をタグとして登録していきましょう。

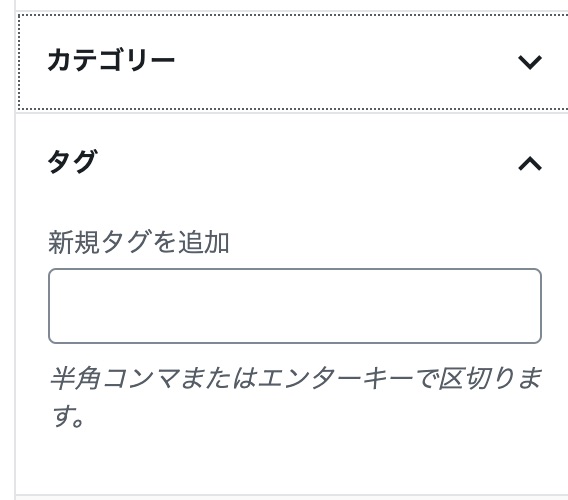
「カテゴリー」の下に「タグ」があります。

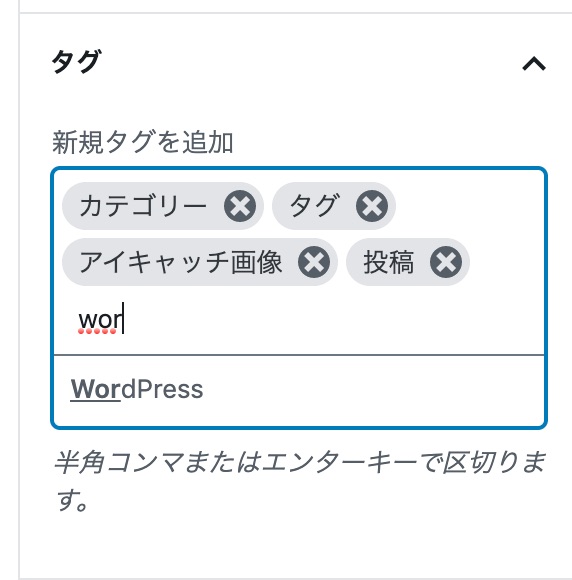
キーワードを入力していきます(入力したらエンターキーでタグが確定していきます)。
数文字入力すれば、過去に入力したタグがドロップダウンリストで表示されるので、表示されたらそのタグをクリックしてもOKです。
アイキャッチ画像

ブログ投稿時に、記事一覧などで表示されるサムネイル画像(小さな画像)のことです。FacebookやTwitterなどのSNSに記事をシェアした際に、表示される画像も基本的にはこのアイキャッチ画像となります。
このアイキャッチ画像を設定していないと、「No Image」という画像が表示されてとても勿体無いので、アイキャッチ画像はできる限り設定しましょう。

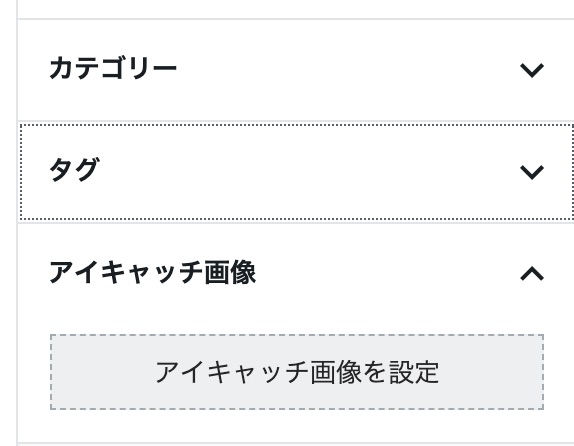
「タグ」の下に「アイキャッチ画像」があります。
「アイキャッチ画像を設定」をクリックして、画像を選べばOKです。

基本的には、記事の最初に表示させる画像を「アイキャッチ画像」として使うのがオススメです。
「アイキャッチ画像」を作成するためのツールについては、別記事にて解説しますね。
まとめ:公開直前の3項目は忘れがちですが、必ず確認しておきましょう!

いかがでしたでしょうか?
記事を書き終わると、ホッとしてそのまま公開してしまいがちです。ですが、最後にこの3つはしっかりと確認してから公開しましょう。
ちょっとしたことですが、自分にとっても、読み手にとっても、使いやすい、わかりやすいブログ作りに繋がる項目です。

